Spis treści
Jak działają obrazy w WordPress?
Aby dowiedzieć się, jak regenerować miniatury w stylu WordPress, konieczne jest najpierw zrozumienie, jak obsługiwane są rozmiary obrazów.
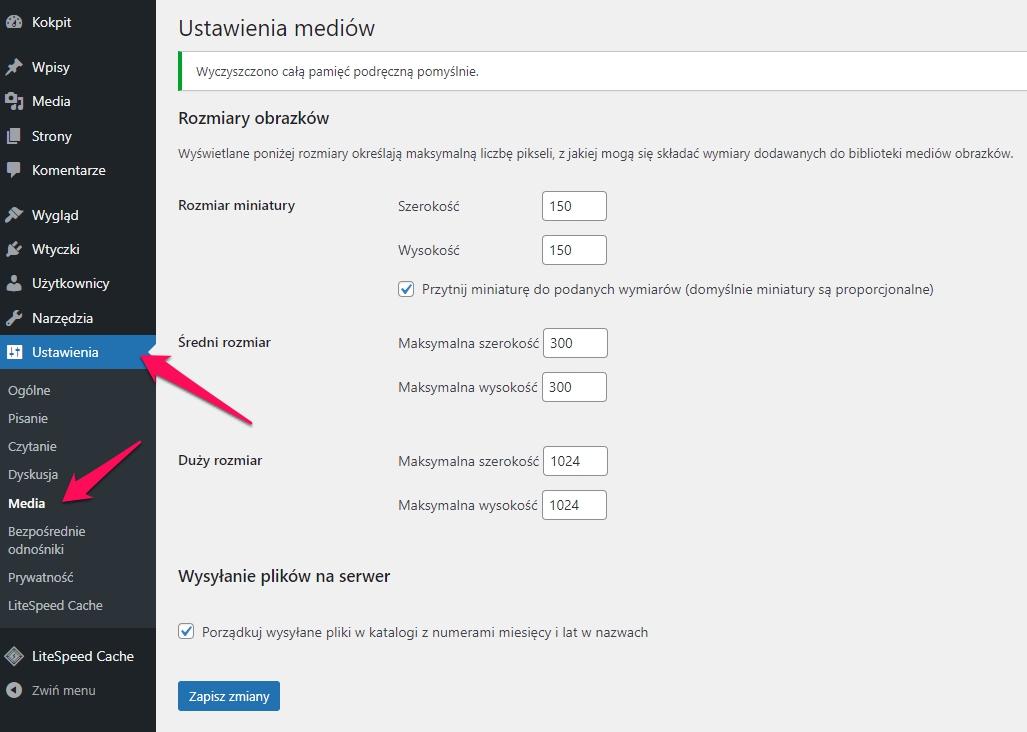
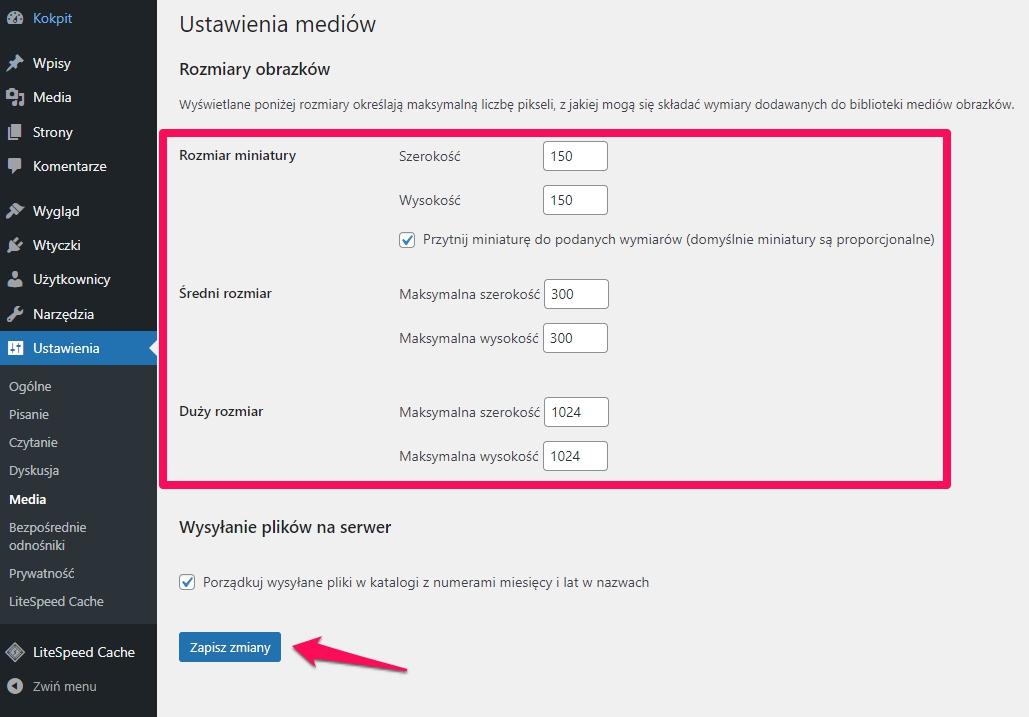
WordPress ma ustawienia do automatycznego przycinania obrazów, które przesyłasz. Ustawienia można znaleźć po stronie panelu administratora WordPress w Ustawienia > Media.
Na stronie ustawień mediów znajdziesz rozmiary dla “miniatur”, obrazów “średnich” i “dużych”. Możesz zaktualizować liczbę pikseli dla każdego z nich, w zależności od potrzeb.
Nie zapomnij jednak kliknąć przycisku Zapisz zmiany zmiany na dole strony, aby wprowadzić zmiany w życie.
Domyślne opcje rozmiaru:
- Miniatury – 150 px na 150 px
- Średni – 600 px na 600 px
- Duży – 1024 px na 1024 px
Pamiętaj, że motyw, którego używasz, może mieć określone rozmiary dla obrazów, które zastąpią opcje na stronie ustawień mediów. Jeśli przełączysz się na nowy motyw, ustawienia zostaną zaktualizowane do rozmiarów ustawionych przez nowy motyw.
Starsze obrazy, które wcześniej załadowałeś, pozostają bez zmian.
Niekiedy jednak może pojawić się potrzeba zmiany rozmiarów wygenerowanych automatycznie obrazów.
Modyfikacja motywu
Ponieważ Twój motyw WordPress może modyfikować domyślne rozmiary obrazów, możesz zdecydować się na zmianę motywu lub sprawdzić, czy w ramach motywu są dostępne ustawienia, które są specyficzne dla dostosowania rozmiarów obrazów.
Każdy motyw jest inny, więc upewnij się, że sprawdzisz dokumentację motywu, aby zobaczyć, czy jest sposób, w jaki możesz zmienić rozmiary obrazów bez instalowania innego motywu czy dodatkowych wtyczek.
Alternatywnie, możesz stworzyć motyw potomny i zmienić rozmiary obrazków za pomocą kodu PHP.
Użycie opcji w bibliotece mediów aby zmienić rozmiar obrazów
Inną opcją jest zmiana rozmiaru zdjęć poprzez ich przycięcie w Bibliotece mediów.
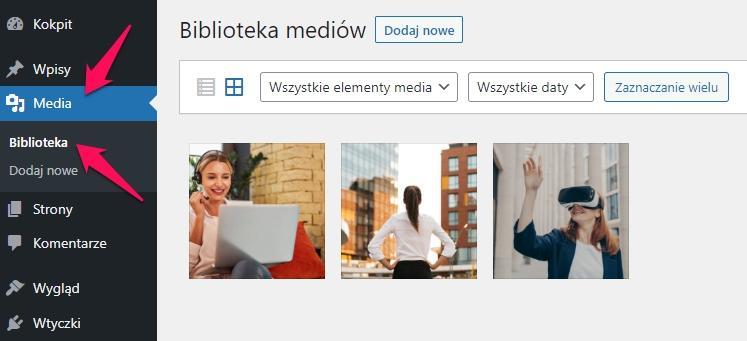
W panelu WP przejdź do Ustawienia > Media. Następnie kliknij w obraz, który planujesz edytować.
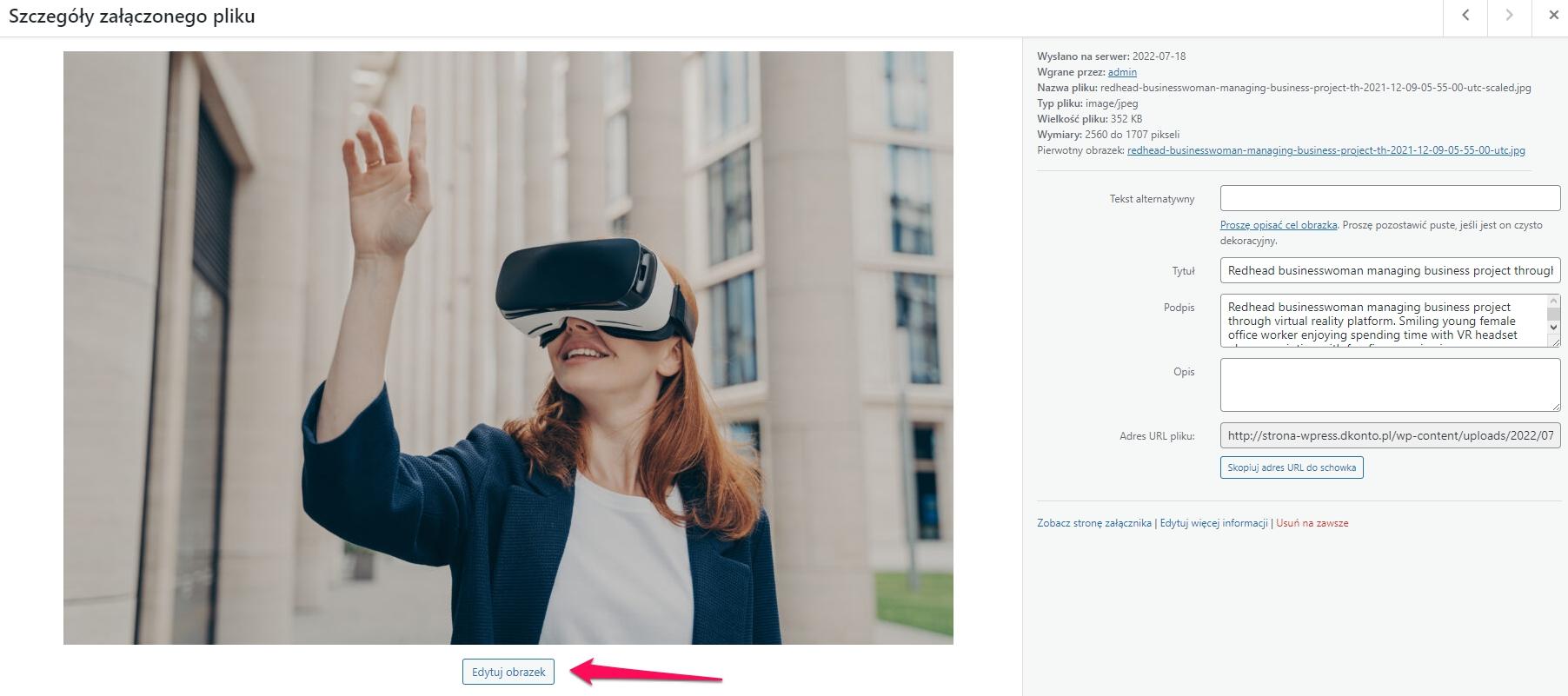
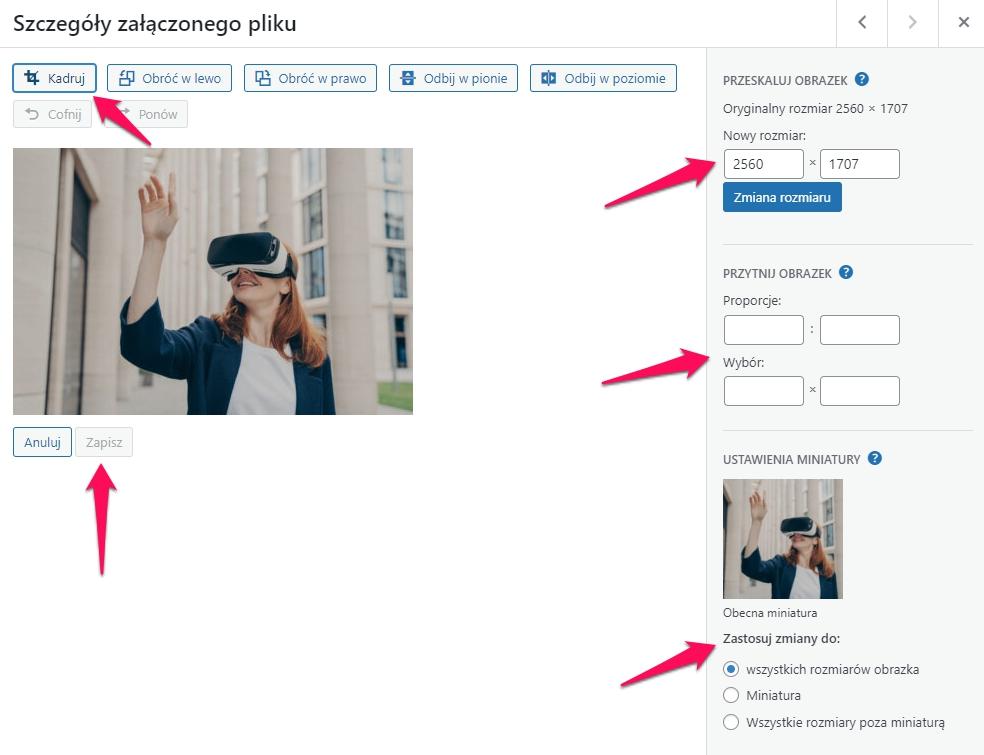
W okienku pop-over kliknij przycisk Edytuj obrazek.
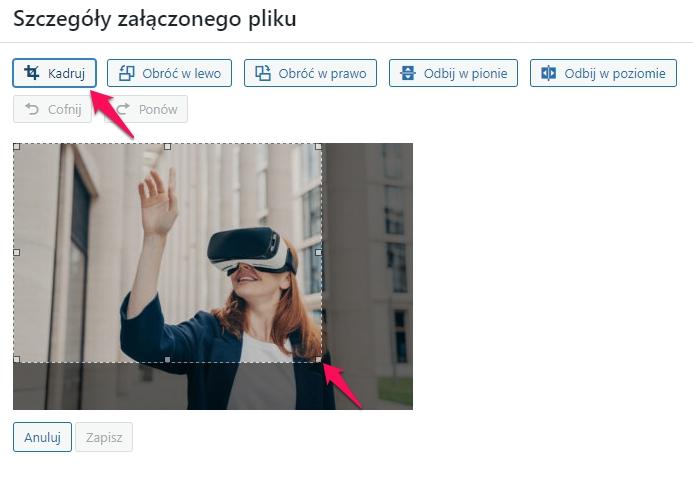
Możesz kliknąć na obraz i przeciągnąć myszką po obrazie i puścić, gdy wybierzesz obszar, który chcesz zachować. Następnie, możesz kliknąć na Kadruj.
Jeśli chcesz dokładnie przyciąć obraz, możesz dostosować współczynnik proporcji, wpisując żądany współczynnik.
Na przykład, można użyć 1:1, aby utworzyć kwadrat lub można użyć 4:3, 16:9, i każdy inny współczynnik, który będzie odpowiedni dla Twoich zastosowań.
Następnie, przytrzymaj klawisz Shift podczas przeciągania myszy nad obrazem.
Możesz także kliknąć i przeciągnąć rogi zaznaczenia, jeśli nie uzyskałeś rozmiaru obrazu, który chciałeś na początku.
Możesz też dokonać wyboru, a następnie wprowadzić dokładny rozmiar obrazu, który chcesz w pikselach w polu wyboru po prawej stronie.
Kiedy skończysz, kliknij Kadruj, a następnie przycisk Zapisz.
Jeśli wolisz zmienić rozmiar obrazu zamiast go przycinać, możesz przeskalować obraz w ustawieniach po prawej stronie.
Wprowadź rozmiar obrazu, który chcesz, a następnie kliknij przycisk Zmiana rozmiaru.
Możesz również wybrać standardowe rozmiary obrazów, do których mają być zastosowane zmiany w Ustawienia miniatury.
Możesz wybrać, czy zmiany mają być zastosowane do:
- Wszystkich rozmiarów obrazka
- Miniatury
- Wszystkie rozmiary oprócz miniatur
Użycie ustawień mediów w WordPress
Jeśli chcesz zmienić rozmiar wszystkich swoich obrazów, najlepiej zrobić to poprzez stronę ustawień.
W swoim panelu WP przejdź do Ustawienia > Media.
Wprowadź nowe wymiary, które chcesz dla wszystkich miniatur, średnich lub dużych obrazów. Wprowadź żądaną szerokość i wysokość.
Jeśli chcesz zmienić rozmiar miniatur do rozmiaru, który nie jest proporcjonalny, zaznacz pole Przytnij miniaturę do podanych wymiarów (domyślnie miniatury są proporcjonalne).
Następnie, możesz zaznaczyć pole Porządkuj wysyłane pliki w katalogi z numerami miesięcy i lat w nazwach, jeśli chcesz, aby wszystkie Twoje nowe zdjęcia były organizowane w folderze uploads.
Kiedy jesteś zadowolony z ustawień, kliknij przycisk Zapisz zmiany na dole strony.
Użycie wtyczki Regenerate Thumbnails
Instalacja
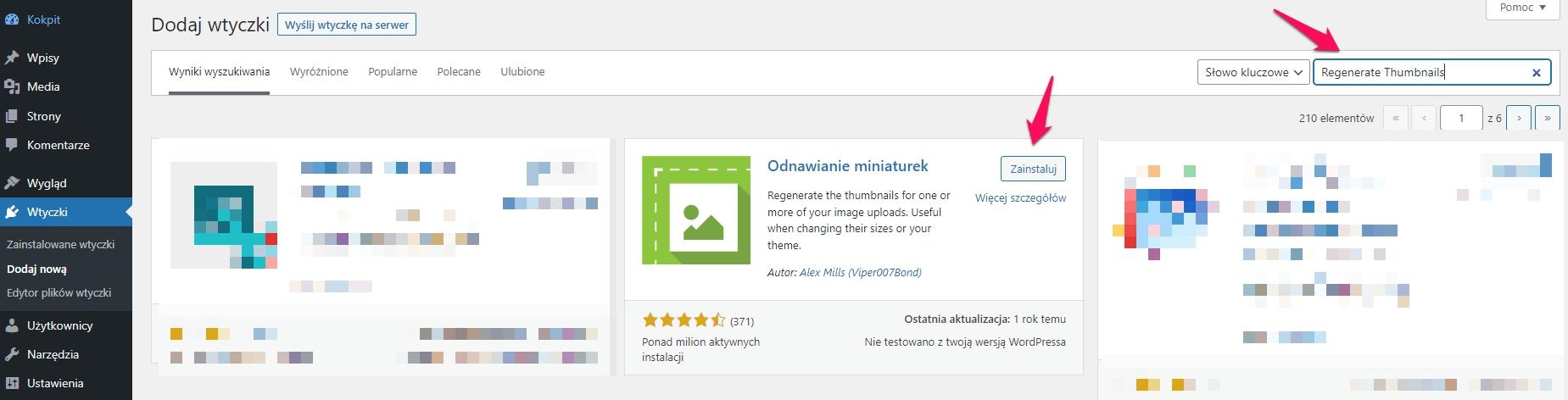
Po zalogowaniu się do zaplecza WordPress, przejdź do zakładki Wtyczki i tam wybierz Dodaj nową.
Następnie w polu wyszukiwarki po prawej wpisz, że szukasz frazy Regenerate thumbnails. Jest to autor wtyczki i w ten sposób szybciej ją można odnaleźć. Po chwili wtyczka Regenerate thumbnails powinna zostać odnaleziona. Kliknij w jej ramce kolejno Zainstaluj
Gdy instalacja się zakończy, kliknij przycisk Włącz.
Korzystanie z wtyczki
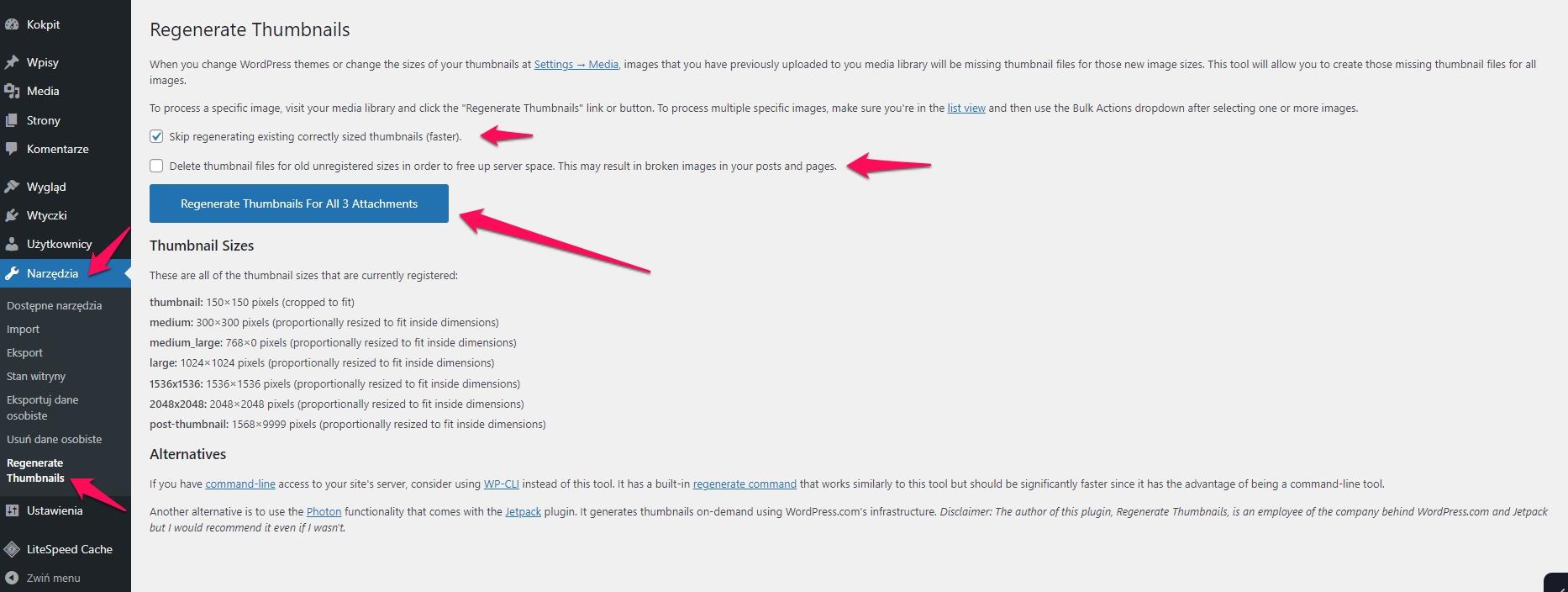
Przejdź do Narzędzia > Regenerate thumbnails.
Domyślnie zaznaczona jest opcja Skip regenerating existing correctly sized thumbnails (faster). Odznacz to pole, aby użyć wtyczki Regenerate Thumbnails do dostosowania wszystkich swoich obrazów, ale zostaw zaznaczone, jeśli chcesz zaoszczędzić zasoby swojego serwera.
Jest to zalecane, jeśli już zaktualizowałeś niektóre rozmiary obrazów, np. poprzez swój motyw. Możesz również zaznaczyć pole pod tą opcją, aby Usunąć pliki miniatur dla starych niezarejestrowanych rozmiarów. Zaznaczenie go zwalnia miejsce na Twoim serwerze.
Upewnij się, że nie potrzebujesz tych obrazów, zanim wybierzesz to ustawienie. Jeśli niektóre z obrazów są używane w Twojej witrynie i wybierzesz tę opcję, zostaną one usunięte i nie będą już wyświetlane w Twojej witrynie. Odwiedzający zobaczą uszkodzony obraz.
Możesz także zobaczyć pole wyboru Aktualizuj zawartość postów, aby użyć nowych rozmiarów, które możesz wybrać, jeśli chcesz, aby obrazy, których obecnie używasz w swoich postach, zostały zaktualizowane.
Po wybraniu opcji, które chcesz, kliknij niebieski przycisk, aby Regenerować miniatury, średnie, duże rozmiary plików graficznych.
Następnie poczekaj na zakończenie procesu. W zależności od tego, ile obrazów masz na swojej stronie, może to zająć trochę czasu, więc złap kawę lub szklankę wody podczas oczekiwania. Zazwyczaj trwa to tylko kilka minut dla większych stron na wysokowydajnym serwerze.
Zobaczysz wiadomość “All done“, gdy proces zostanie zakończony.