
Wtyczka do WordPressa to nic innego jak fragment kodu, którego głównym zadaniem jest rozszerzenie podstawowych funkcji aplikacji. W większości paneli administracyjnych funkcjonuje koncepcja modułów, które stanowią swego rodzaju osobne organizmy implementujące własne procedury, klasy, metody, interfejsy czy funkcje. W tym przypadku kluczowe jest słowo „osobne”, ponieważ wtyczki są niezależne i wymienne. Można je włączać oraz wyłączać w dowolnym momencie.
Przy ich pomocy możesz nadpisywać i zmieniać działanie całego WordPressa – zarówno od strony back-endu jak i front-endu. Ta koncepcja ma swoje źródło w programowaniu obiektowym, w którym program stanowi zbiór obiektów, które – aby wykonać dane zadanie – komunikują się między sobą. Sam WordPress jest na tyle elastyczny, że może przyjąć nawet najbardziej nietuzinkowe koncepcje, a twórcę ogranicza jedynie wyobraźnia i własne umiejętności.
W ramach poradnika stworzysz wtyczkę pozwalającą na dodanie logotypów klientów w formie karuzeli, która będzie wyświetlała się w menu panelu administracyjnego WordPressa, pozwalała na dzielenie klientów na kategorie, dodanie nazwy firm czy logotypu. Następnie wtyczka pozwoli wywołać karuzelę (w całości lub tylko z wybranych kategorii) na danej stronie przy użyciu shortcode.
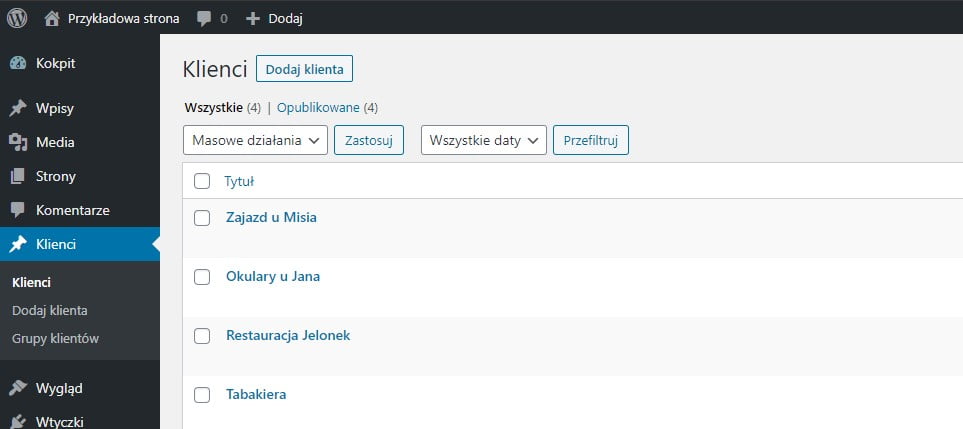
Tak prezentuje się końcowy efekt w panelu WordPressa:
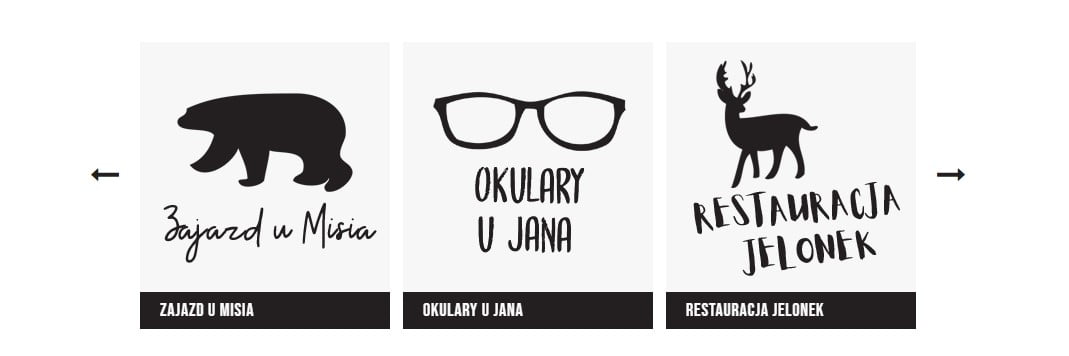
Poniżej natomiast znajduje się wygląd strony po wywołaniu wtyczki:
Na końcu artykułu znajdziesz do pobrania paczkę z wtyczką gotową do uruchomienia w swoim WordPressie.
Do kogo kierowany jest ten poradnik?
- Omawiane zagadnienia wymagają wcześniejszej styczności i doświadczenia w programowaniu w języku PHP i podstawowej znajomości JavaScript.
- Niezbędna jest również podstawowa znajomość WordPress Hooks (element Plugin API WordPressa).
- Znajomość MySQL i struktury bazy danych WordPressa.
- Znajomość HTML oraz CSS.
Czego potrzebujesz?
- Edytora kodu źródłowego. Do stworzenia poradnika wykorzystywałem Visual Studio Code autorstwa Microsoftu dystrybuowanego na licencji MIT, który można pobrać za darmo ze strony producenta.
- Klienta FTP. Osobiście korzystam z FileZilla, który jest dostępny do pobrania za darmo na stronie producenta.
- Cierpliwości, chęci, wyobraźni i czasu.
Czego się nauczysz?
Zrozumiesz podstawowe koncepcje tworzenia wtyczek, co pozwoli Ci rozpocząć przygodę z realizacją wszelkich pomysłów związanych z WordPressem. Pamiętaj jednak, że kluczowa jest praktyka, więc musisz jak najwięcej pisać, żeby się rozwijać. Samo czytanie stanowi tylko wstęp.
Krok 0 – informacje na start
Przed rozpoczęciem jakichkolwiek prac musisz zmienić wartość WP_DEBUG na true w pliku wp-config.php.
/**
* Dla programistów: tryb debugowania WordPressa.
*
* Zmień wartość tej stałej na true, aby włączyć wyświetlanie ostrzeżeń
* podczas modyfikowania kodu WordPressa.
* Wielce zalecane jest, aby twórcy wtyczek oraz motywów używali
* WP_DEBUG w miejscach pracy nad nimi.
*/
define('WP_DEBUG', true);Po zmianie WordPress będzie wyświetlał wszystkie komunikaty o błędach oraz inne istotne z punktu widzenia programisty powiadomienia. Dzięki nim możesz weryfikować działanie tworzonego kodu i odpowiednio reagować.
Pamiętaj o zmianie WP_DEBUG na false po zakończeniu prac.
Przechodzimy do działania! Stwórz folder klienci, który będzie zawierał wszystkie pliki wtyczki. Możesz utworzyć go w Visual Studio Code oraz wykonywać wszystkie pozostałe operacje już z poziomu tej aplikacji – to zdecydowanie przyspieszy cały proces.
Połącz się również przez klienta FTP do swojego serwera z zainstalowanym WordPressem i przejdź do folderu /wp-content/plugins, do którego dodasz wszystkie pliki, a następnie będziesz je aktualizować. Możesz to robić usuwając i dodając ponownie wtyczkę w panelu administracyjnym WordPressa, ale to rozwiązanie jest skrajnie niewygodne i tylko wydłuża prace.
Krok 1 – Struktura i tworzenie pliku głównego
Wewnątrz folderu klienci utwórz plik główny clients-carousel.php, a następnie dodaj w nim pozostałe katalogi tak, żeby zachować poniższą strukturę.
/klienci
/includes
/public
/css
/js
clients-carousel.php
Cała wtyczka będzie utrzymana w powyższej prostej formie na potrzeby poradnika. Dzięki temu od razu będziesz widzieć, co z czego dokładnie wynika bez rozbijania późniejszych elementów na zbyt dużą liczbę klas czy funkcji.
Plik główny (clients-carousel.php) jest podstawowym elementem, dzięki któremu WordPress rozpoznaje wtyczkę. Jest to zawsze plik PHP z zakomentowanymi informacjami.
<?php
/*
Plugin Name: Karuzela klientów / poradnik dhosting
Plugin URI: https://dhosting.pl
Description: Karuzela z logotypami wywoływana za pomocą shortcode'a, w panelu możliwość utworzenia własnego podziału - kategorii. Realizacja w ramach poradnika odnośnie pisania wtyczek na WordPress.
Author: Roman Lorent
Version: 1.0.0
Author URI: https://pozyskajklienta.pl
*/Pamiętaj o tym, żeby nie zamykać całości przy pomocy tagu ?> oraz o tym, że rozpoczynający tag <?php musi się znaleźć w pierwszej linii. Jeżeli dodasz przed nim odstęp, w trakcie aktywacji wtyczki pojawi się adekwatne ostrzeżenie.
Wszystkie pola, które WordPress odczytuje z zakomentowanego tekstu możesz znaleźć w oficjalnej dokumentacji.
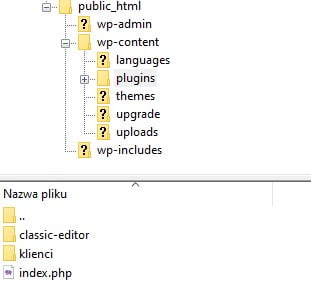
Plik możesz teraz wysłać przez FTP do katalogu wtyczki w WordPressie:
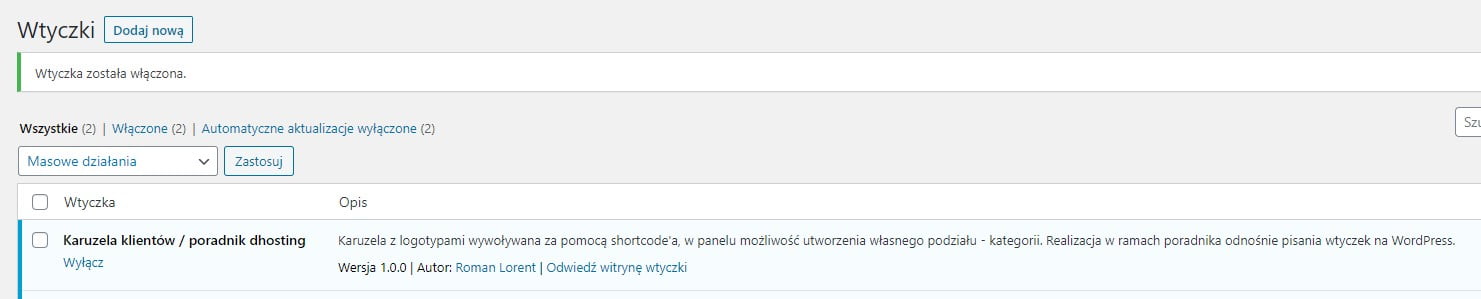
Po wysyłce pliku upewnij się, że WordPress prawidłowo odczytał wszystkie informacje.
Krok 2 – Dodawanie i rejestrowanie nowego typu postów
WordPress odczytuje już folder jako wtyczkę, która jeszcze nic nie robi poza tym, że jest widoczna na liście wtyczek. Teraz możesz zdefiniować nowy typ postu – Klienci.
W folderze includes dodaj plik clients.php, w którym zarejestrujesz nowy typ postu:
<?php
function register_dh_client()
{
register_post_type( 'dh_clients', array(
'labels' => array(
'name' => __( 'Klienci' ),
'singular_name' => __( 'Klient' ),
'add_new' => __( 'Dodaj klienta' ),
'add_new_item' => __( 'Dodaj nowego klienta' ),
),
'public' => true,
'supports' => array( 'title', 'thumbnail')
));
}
add_action( 'init', 'register_dh_client', 0);Zgodnie z powyższym kodem typ klient będzie obsługiwał dwa pola: title i thunbnail (‘supports’ => array( ‘title’, ‘thumbnail’)), więc widoczne będą tylko te opcje przy dodawaniu nowego klienta.
Nazwa ta nie powinna przekraczać 20 znaków – w bazie danych jest przechowywany post_type jako VARCHAR o takiej maksymalnej długości. Należy unikać również konfliktu z innymi typami postów. Nie korzystaj z przedrostka wp_ w nazwie, ponieważ to też może wygenerować konflikt.
Żeby WordPress wiedział, że stworzony element ma być wykorzystywany, musisz go załączyć w pliku głównym:
<?php
/*
Plugin Name: Karuzela klientów / poradnik dhosting
Plugin URI: https://dhosting.pl
Description: Karuzela z logotypami wywoływana za pomocą shortcode'a, w panelu możliwość utworzenia własnego podziału - kategorii. Realizacja w ramach poradnika odnośnie pisania wtyczek na WordPress.
Author: Roman Lorent
Version: 1.0.0
Author URI: https://pozyskajklienta.pl
*/
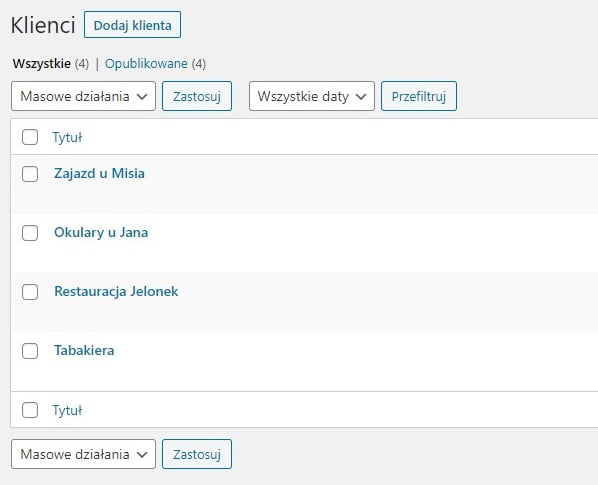
include_once( plugin_dir_path( __FILE__ ) . 'includes/clients.php'); Po aktualizacji plików nowy rodzaj postu będzie widoczny w panelu:
Krok 3 – tworzenie taksonomii dla nowego typu postu
WordPress daje możliwość podziału postu na grupy – tworzenie taksonomii. Podstawowe główne typy to kategorie oraz tagi. Kategorie tworzą hierarchę, a tagi są typem płaskim. W ramach post_type możesz korzystać z wielu taksonomii różnego rodzaju.
Jeżeli chcesz dodać funkcję grupowania utworzonych klientów, zdefiniuj taksonomię:
function register_dh_client_tax()
{
register_taxonomy( 'grupa', 'dh_clients', array(
'rewrite' => array( 'slug' => 'grupa' ),
'label' => __('Grupy klientów'),
'hierarchical' => true,
));
}
add_action( 'init', 'register_dh_client_tax', 0); Wartość ‘hierarchical’ => true definiuje taksonomię w formie kategorii, a false definiuje ją jako tag. Nazewnictwo można również przedstawiać w formie array(); z większą liczbą wartości:
$labels = array(
'name' => __( 'Grupy klientów'),
'singular_name' => __( 'Grupa klientów'),
'search_items' => __( 'Szukaj grupy' ),
'all_items' => __( 'Zobacz wszystkich grupy'),
'parent_item' => __( 'Nadrzędna grupa'),
'parent_item_colon' => __( 'Nadrzędna grupa:'),
'edit_item' => __( 'Edytuj grupę'),
'update_item' => __( 'Aktualizuj grupę'),
'add_new_item' => __( 'dodaj nową grupę'),
'new_item_name' => __( 'Nazwa nowej grupy'),
'menu_name' => __( 'Grupy'),
); Po zmianie nazewnictwa otrzymasz poniższą formę taksonomii:
function register_dh_client_tax()
{
$labels = array(
'name' => __( 'Grupy klientów'),
'singular_name' => __( 'Grupa klientów'),
'search_items' => __( 'Szukaj grupy' ),
'all_items' => __( 'Zobacz wszystkich grupy' ),
'parent_item' => __( 'Nadrzędna grupa'),
'parent_item_colon' => __( 'Nadrzędna grupa:'),
'edit_item' => __( 'Edytuj grupę'),
'update_item' => __( 'Aktualizuj grupę'),
'add_new_item' => __( 'Nowa grupa'),
'new_item_name' => __( 'Nazwa nowej grupy'),
'menu_name' => __( 'Grupy'),
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'rewrite' => [ 'slug' => 'grupa' ],
);
register_taxonomy( 'grupa', [ 'dh_clients' ], $args );
}
add_action( 'init', 'register_dh_client_tax', 0); Na potrzeby testów oraz ćwiczeń możesz definiować taksonomie w języku polskim, natomiast dobrą praktyką jest używanie angielskich nazw.
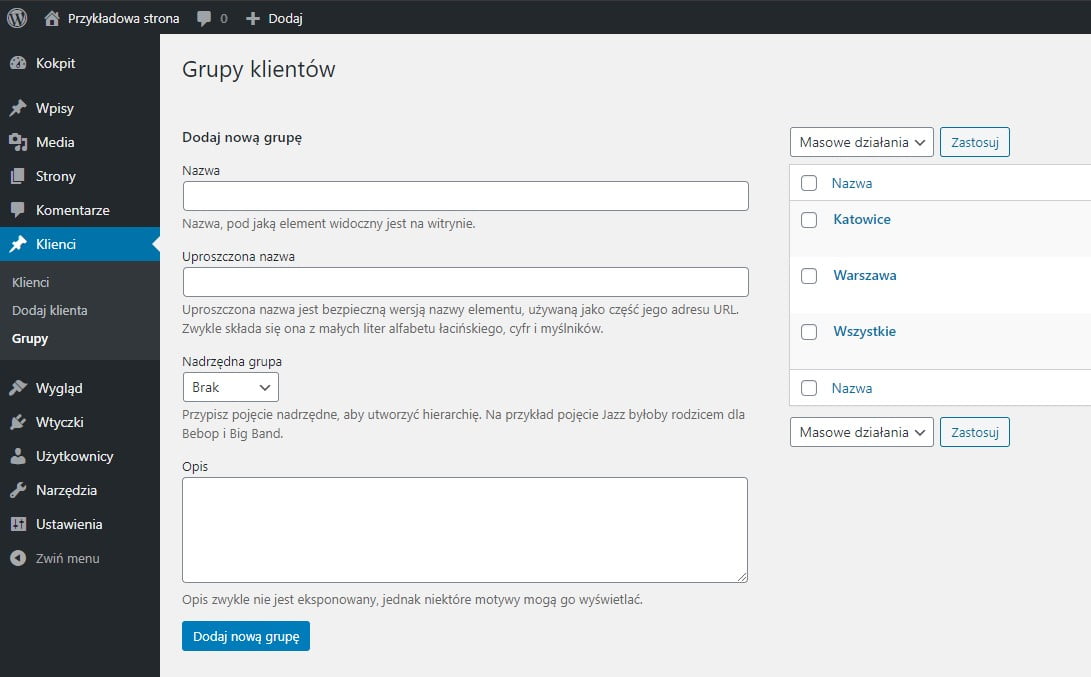
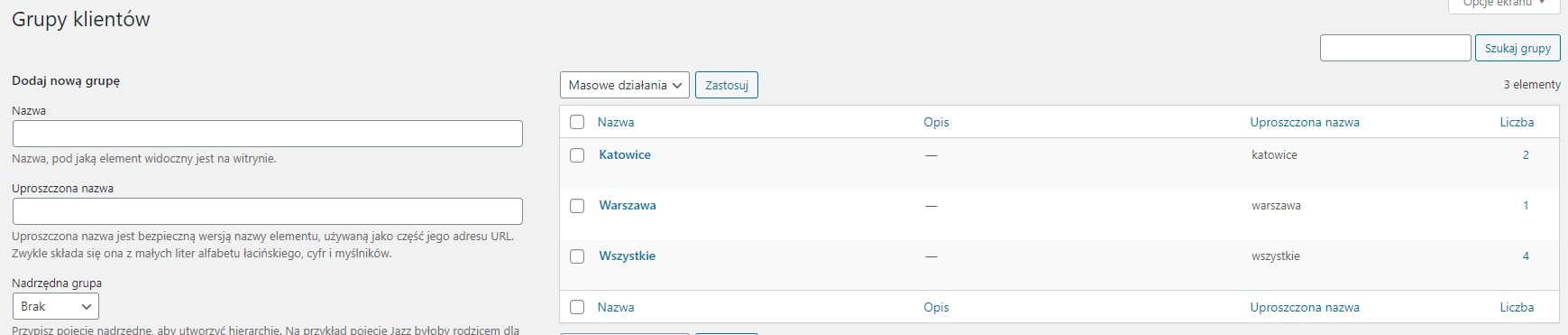
Po aktualizacji wtyczki dostępne będzie określone wcześniej grupowanie:
Nasze fachowe poradniki poszerzą Twoją wiedzę, a nasz Elastyczny Web Hosting sprawi, że Twoja strona będzie działać niezależnie od liczby odwiedzających.
Ponadto na naszych serwerach dostępne jest już popularne narzędzie WP-CLI, które przy większej liczbie instalacji WordPressa automatyzuje szereg powtarzalnych czynności. Posiadamy także LiteSpeed Cache dla WordPressa, który znacznie skróci czas ładowania Twojej strony.
Krok 4 – Pobieranie i wyświetlanie klientów
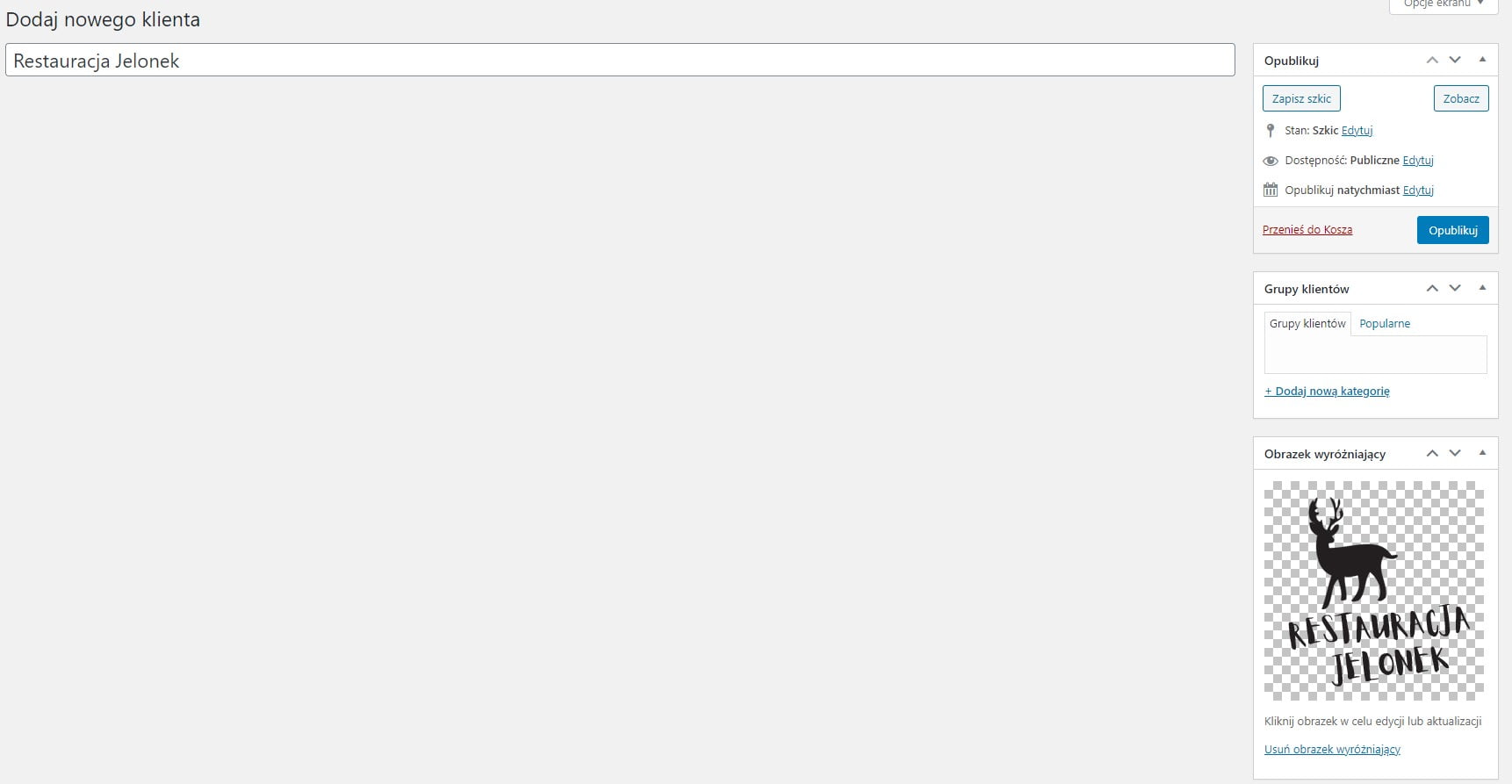
Dodaj kilku klientów za pośrednictwem panelu administracyjnego:
Teraz utwórz shortcode. W tym celu wewnątrz folderu includes dodaj plik shortcode.php. Wewnątrz określ swój shortcode oraz ustal, co dokładnie ma zostać pobrane:
<?php
add_shortcode( 'dh_clients','dh_clients_shortcode');
function dh_clients_shortcode( $atts ) {
$atts = shortcode_atts( array(
'grupa' => ''
), $atts );
if (!empty($atts['grupa'])) {
$args = array('post_type' => 'dh_clients',
'tax_query' => array(
array(
'taxonomy' => 'grupa',
'field' => 'slug',
'terms' => array(sanitize_title( $atts['grupa'])),
),
),
);
}
else{
$args = array('post_type' => 'klienci',
);
} Wtyczka będzie obsługiwała shortcode z atrybutem w postaci grupy, np. [dh_clients grupa=”katowice”]. Jeżeli grupa nie została wybrana i wstawisz wyłącznie [dh_clients], zostaną wyświetlone wszystkie elementy.
Teraz stwórz zapytanie (WP_Query) oraz pętlę generującą elementy do wyświetlenia:
}
$loop = new WP_Query($args);
$output = '<div class="dh-clients"> <div class="owl-carousel">';
while($loop->have_posts()) : $loop->the_post();
$img = get_the_post_thumbnail_url(get_the_ID(),'full');
$output .= '<div class="item"> <img src="' .
$img .
'"/><div class="client-name"><span>'.
get_the_title().
'</span></div></div>';
endwhile;
wp_reset_query();
$output .= '</div></div>';
return $output;
}Teraz, tak jak poprzednio, załącz nowy plik w clients-carousel.php:
include_once( plugin_dir_path( __FILE__ ) .
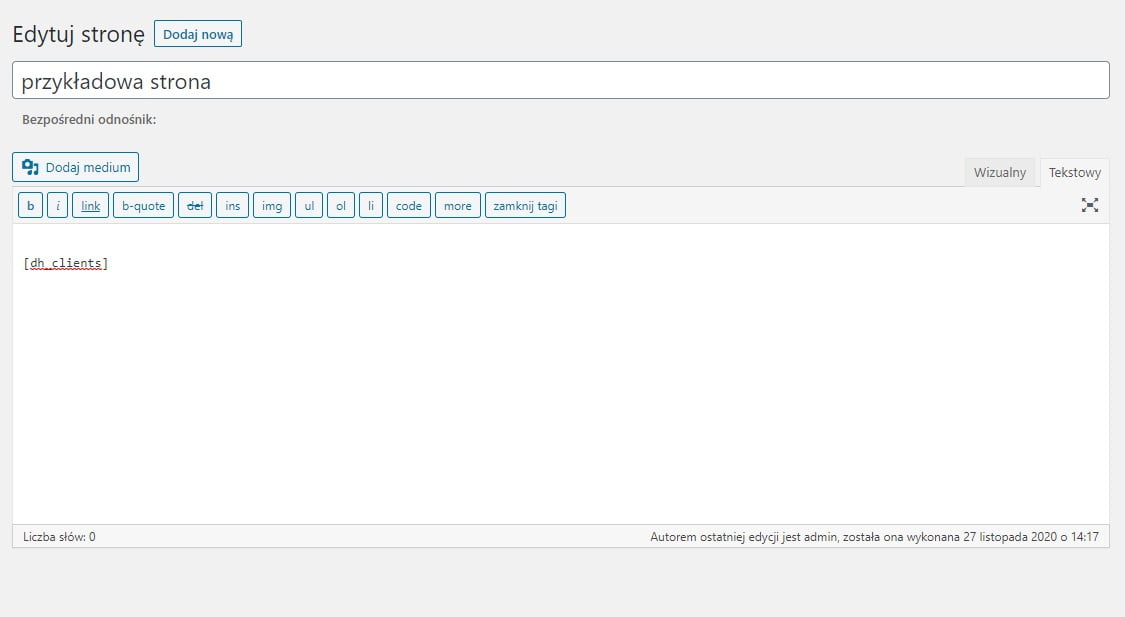
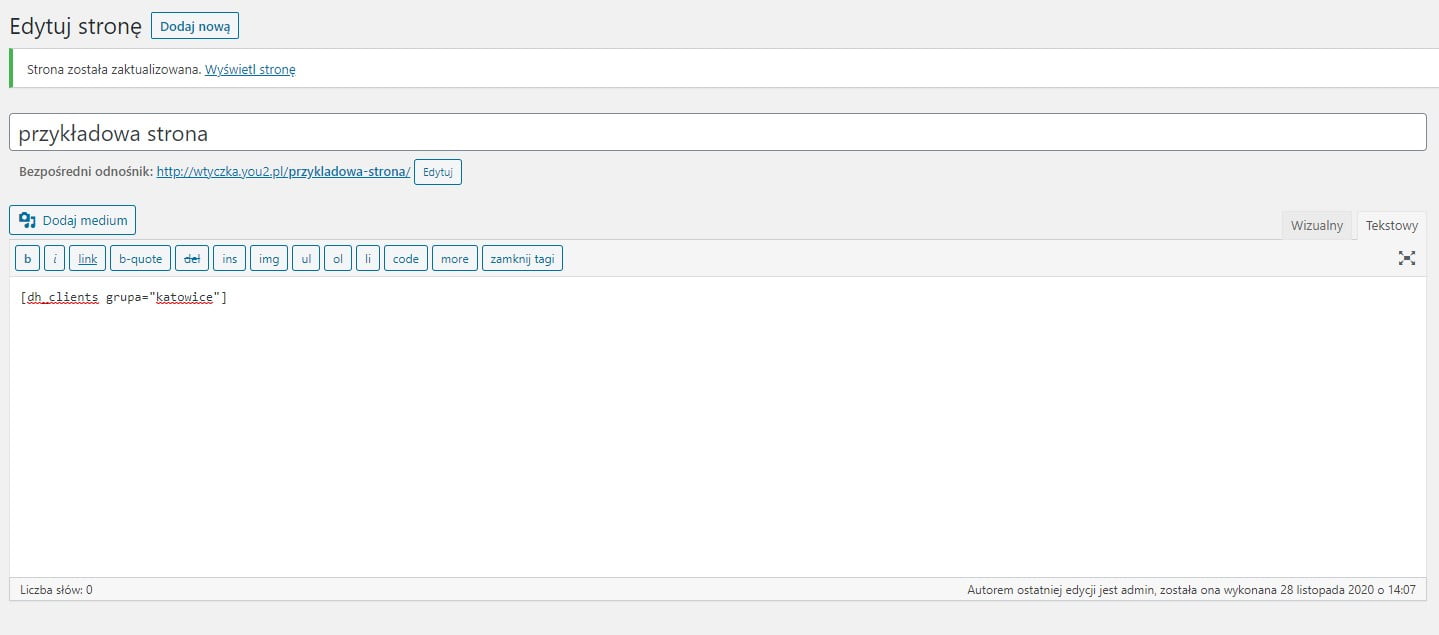
'includes/shortcode.php');Po aktualizacji plików wtyczki na serwerze będziesz w stanie dodać shortcode w dowolnym miejscu w panelu administracyjnym z parametrem grupy lub bez niego:
Po otwarciu strony ujrzysz dodanych klientów:
Teraz możesz przystąpić do stylowania oraz utworzenia karuzeli.
Krok 5 – Dodawanie plików CSS
Wewnątrz folderu /public/css dodaj plik style.css i zamieść w nim poniższy kod:
.client-name {
color: white;
background-color: #231F20;
padding: 5px 5px 5px 20px;
} Następnie w folderze includes dodaj plik functions.php i wykonaj w nim operację wp_enqueue_style:
<?php
function load_dh_clients_scripts($hook) {
wp_enqueue_style( 'style', plugins_url( '/klienci/public/css/style.css'));
}
add_action('wp_enqueue_scripts', 'load_dh_clients_scripts');W późniejszym etapie w podobny sposób dodasz pliki JS zmieniając wp_enqueue_style na wp_enqueue_script. Teraz załącz plik functions.php w pliku głównym (tak jak pozostałe pliki wcześniej).
Krok 6 – Tworzenie karuzeli
Do stworzenia karuzeli wykorzystam Owl Carousel 2 (rozszerzenie do jQuery na licencji MIT) oraz bibliotekę ikon Font Awesome. Dodaj plik carousel.js do folderu /public/js a następnie pozostałe pliki Owl Carousel 2.
Teraz wewnątrz pliku carousel.js określ zgodnie z dokumentacją oraz swoimi potrzebami właściwości karuzeli:
$('.owl-carousel').owlCarousel({
loop: true,
nav: true,
navText: [
"<i class='fa fa-long-arrow-left'></i>",
"<i class='fa fa-long-arrow-right '></i>"
],
autowidth:true,
margin:13,
autoplay: false,
responsive: {
0: {
items: 1
},
600: {
items: 3
},
1000: {
items: 4
}
}
}) W piku CSS możesz nałożyć dowolny styl na karuzelę.
Efekt końcowy karuzeli z logotypami klientów:
Podsumowanie
Powyższa wtyczka została stworzona wyłącznie na potrzeby tego poradnika. Możesz ją rozszerzać o dodatkowe funkcje, np. możliwość zmiany liczby wyświetlanych elementów, kolorystyki czy rozmiarów. Dobrą praktyką byłoby również dodanie folderu languages, co pozwoliłoby użytkownikom przetłumaczyć wtyczką na dowolny język, np. przez Loco Translate.
Mam nadzieję, że powyższy poradnik był dla Ciebie dobrym wstępem do tego ogromnego tematu. Tak jak mówiłem wcześniej, najważniejsza jest praktyka, zatem pobierz wtyczkę i do dzieła.
Pliki wtyczki możesz pobrać tutaj.