Pojawiające się na Twojej stronie WWW okienka pop-up mogą w niektórych przypadkach spełnić ważną rolę aby namówić odwiedzającego do zasubskrybowania newslettera czy też jeśli prowadzisz sklep internetowy do powiadomienia czy przypomnieniu o trwającej właśnie promocji. Utworzenie takiego okienka nie musi być trudne i pomoże Ci w tym chociażby wtyczka o nazwie „Popup Maker – Popup for opt-ins, lead gen, & more” . Poniżej przedstawimy jak ją zainstalować i rozpocząć pracę nad swoim pierwszym pop-upem.
Instalacja
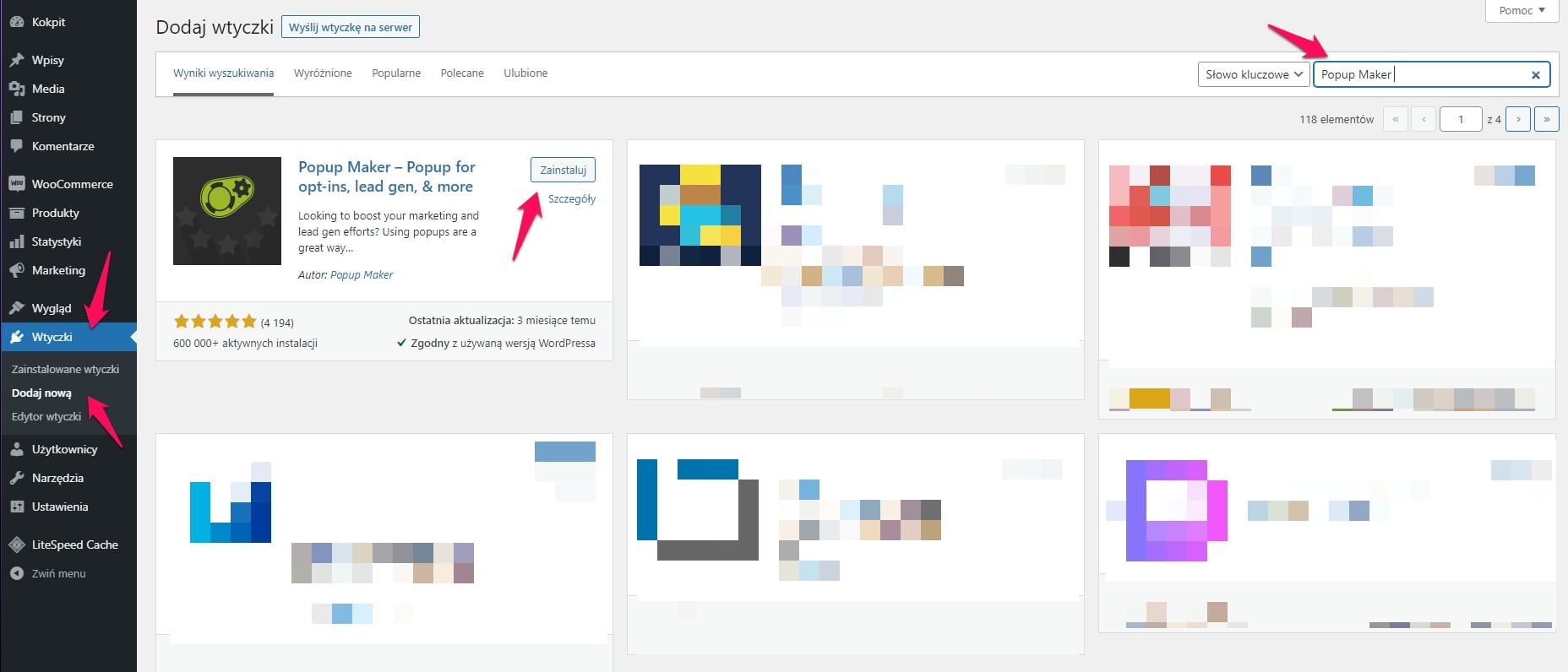
Zaloguj się do zaplecza swojej strony WWW i przejdź do sekcji „Wtyczki”, a następnie „Dodaj nową”.
Na stronie, która się pojawi w prawym górnym rogu wpisz w polu wyszukiwarki ciąg: Popup maker i po chwili gdy otrzymasz wyniki, przy wskazanej przez nas wtyczce kliknij kolejno przycisk „Zainstaluj” , a gdy proces się zakończy przycisk „Włącz”.
Teraz możesz przejść do tworzenia wyskakujących okienek.
Pierwszy pop-up
Na początek pojawi się strona powitalna. Kliknij przycisk „Create your first popup” aby rozpocząć pracę.
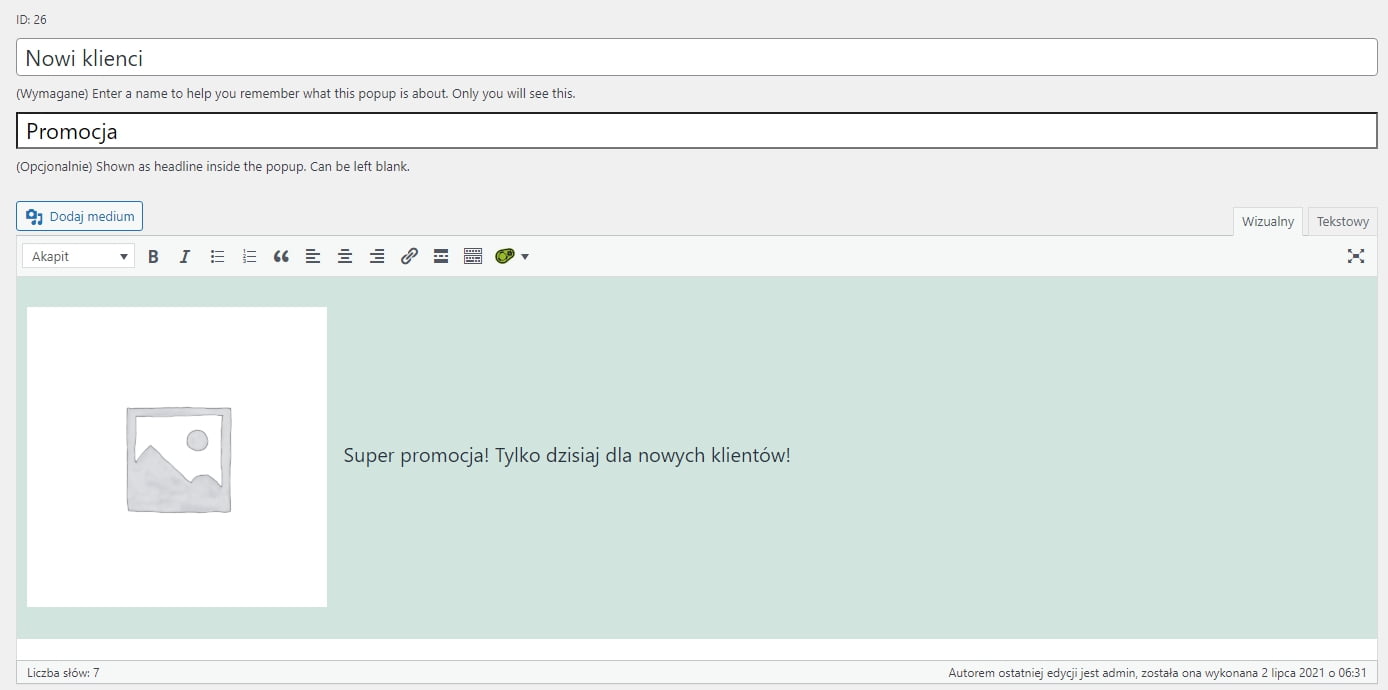
Po załadowaniu strony pojawi się edytor, gdzie w pierwszym polu od góry nadać możesz nazwę wewnętrzną, tak aby po utworzeniu kilkunastu lub z czasem kilkudziesięciu projektów, był porządek wśród ich nazewnictwa i było łatwo odnaleźć te wcześniej utworzone.
W kolejnym polu możesz nadać tytuł, który pojawi się Twoim odwiedzającym w okienku. W naszym przykładzie jest to słowo Promocja.
Ostatnie pole to edytor tekstowy, który pozwoli Ci podobnie do domyślnego edytora treści w CMS „WordPress” zamieścić tekst oraz w razie potrzeby również obrazy. To tutaj zamieścisz zdjęcie oraz opis tego czego dotyczy promocja i jakie są jej warunki.
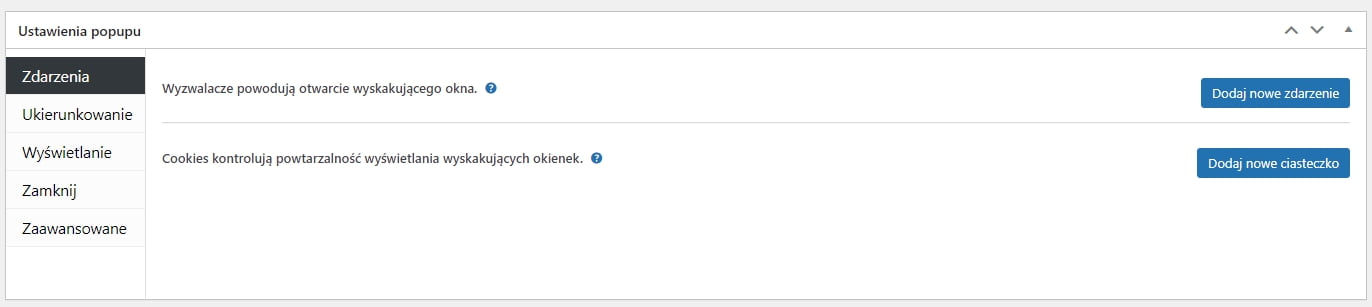
Pod polem głównego edytora treści znajdują się dodatkowe opcje i tak pierwsza z nich – „Zdarzenia” określa tzw. wyzwalacze, a więc możesz zdecydować, czy okienko ma się pojawić automatycznie od razu lub po pewnym czasie, czy dopiero po kliknięciu w link lub przycisk.
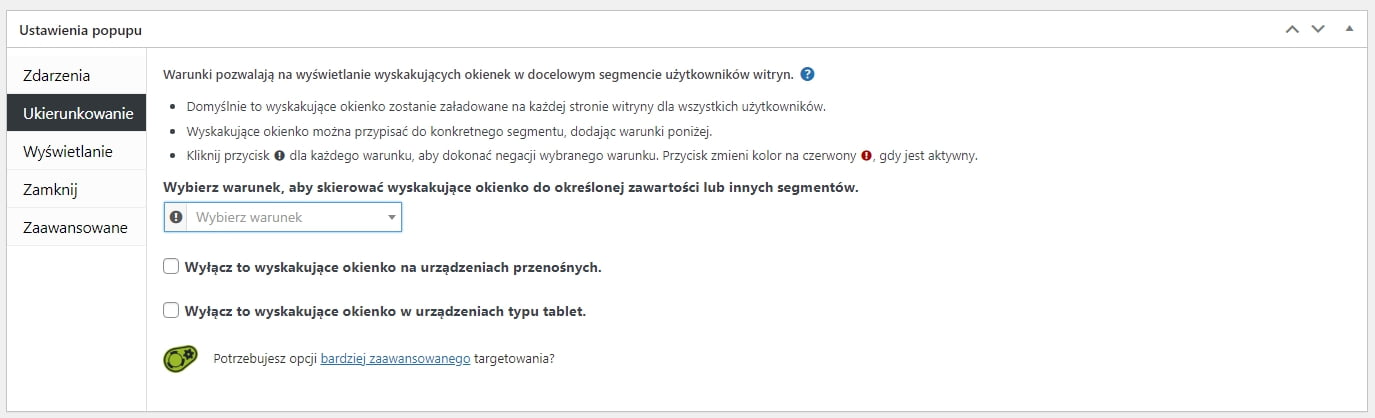
Zakładka „Ukierunkowanie” pozwoli Ci określić, czy pup-up ma się pojawiać na wszystkich stronach, tylko na stronie głównej, a może wyłącznie na jednej z podstron.
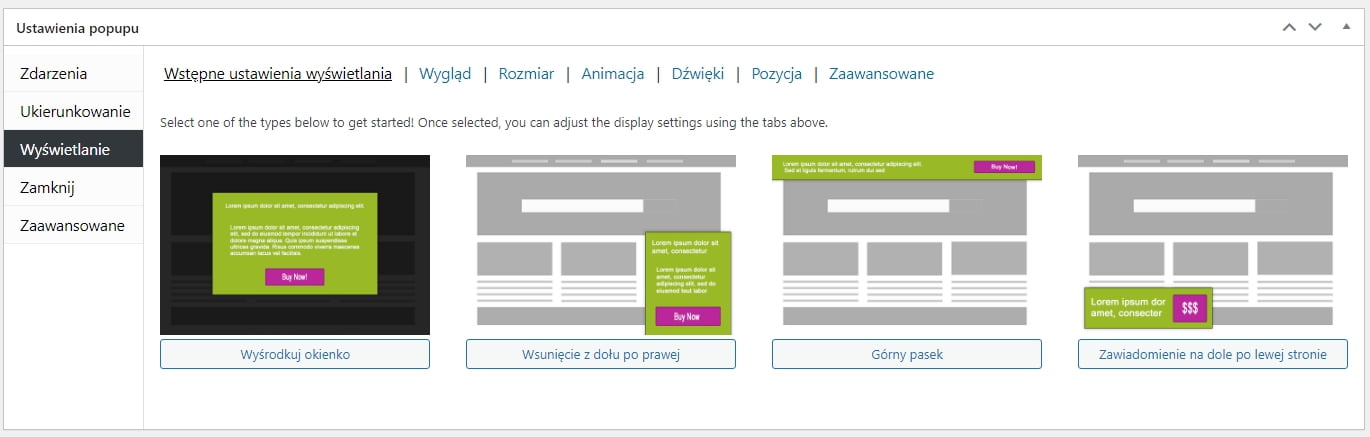
„Wyświetlanie” określi jaką formę przyjmie Twoje wyskakujące okienko / komunikat. Masz do wyboru wstępnie kilka opcji zaprezentowanych na obrazkach pomocniczych, przy czym przechodząc do dodatkowych sekcji tek zakładki, możesz niemal dowolnie dostosować inne parametry.
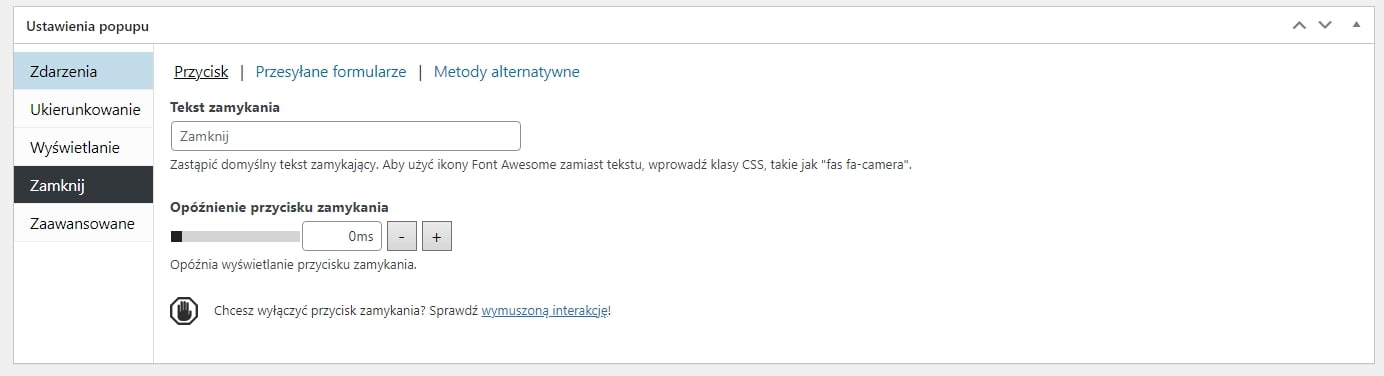
Wreszcie zakładka „Zamknij” pozwoli Ci określić w jaki sposób okienko będzie mogło zostać zamknięte.
Gdy Twój projekt jest gotowy, z prawej strony możesz kliknąć przycisk „Opublikuj”.
Gdy projekt zostanie opublikowany, będzie można sprawdzić jego wygląd klikając przycisk „Zobacz” znajdujący się na górze strony.
Tak wygląda nasz przykładowy pop-up. Nie jest może zbyt okazały, niemniej tutaj wszystko zależy od Twoich potrzeb oraz fantazji. Wtyczka kreatora daje naprawdę spore możliwości.