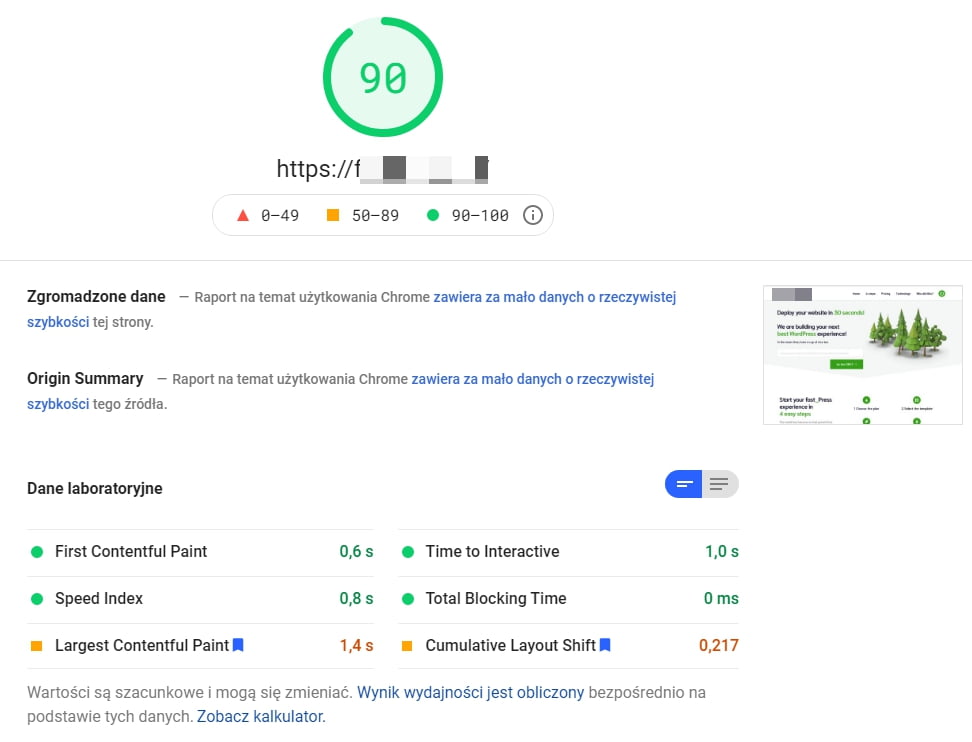
Przyjęło się, że „Google PageSpeed Insights” służy przede wszystkim sprawdzeniu prędkości ładowania się strony WWW. Po podaniu adresu strony wykonany zostanie test, w wyniku którego otrzymasz punktację w skali od zera do stu (0-100). Przede wszystkim jednak otrzymasz wytyczne dotyczące tego jakie kroki możesz podjąć aby zoptymalizować swoją stronę WWW.
Wynik jest podzielony na urządzenia mobilne oraz desktop. Jest to o tyle ważne, że kryteria wykonywanego testu dla urządzeń mobilnych i przeglądarek na komputerach stacjonarnych lub laptopach są nieco inne. Częstą sytuacją jest więc, że możesz mieć stosunkowo niski wynik dla urządzeń mobilnych, a wysoki na komputery stacjonarne lub na odwrót. Warto więc, abyś po otrzymaniu wyniku zapoznał się z obiema sekcjami.
Na co zwracać uwagę?
Jak już wiemy, raport będący wynikiem testu jest swoistym kompendium wskazówek i warto pamiętać, że są to wskazówki, ponieważ każda strona WWW jest inna, może być zbudowana w wykorzystaniu innych technologii i mieć różne założenia. Paradoksalnie więc może zdarzyć się sytuacja, że strona z bardzo dobrymi ocenami nie będzie do końca przyjazna użytkownikom, a ta z niższym wynikiem będzie subiektywnie odbierana przez użytkowników lepiej.
Pierwsze wyrenderowanie treści – jest to informacja o szybkości pojawienia się jakiejkolwiek zawartości na stronie
Indeks szybkości – informuje o tym jaki czas jest potrzebny do załadowania treści jak np. grafiki , zdjęcia czy wideo.
Największe wyrenderowanie treści – informuje (to dość ważne) jak długo ładowany był największy element na stronie WWW. Warto jest zwrócić uwagę na to wskazanie, ponieważ może się zdarzyć, że mamy np. grafikę lub wideo o sporej wadze (nie zoptymalizowane) i ładowanie tego elementu staje się wąskim gardłem.
Czas do pełnej interaktywności – tutaj otrzymujemy równie ważny czas kiedy strona WWW w trakcie lub po załadowaniu się, jest gotowa do interakcji z odwiedzającym. Często możesz zwrócić uwagę na to, że czas ten jest niższy od czasu przedstawionego w pozycji największej wyrenderowanej treści, a to z uwagi na to, że mimo iż dane zasoby mogą być jeszcze ładowane, strona WWW jest już funkcjonalna dla odwiedzającego przy czym przykładowo, nie widzi on jeszcze określonego obrazka czy materiału wideo.
Zbiorcze przesunięcie układu – wskazuje na kwestię UX (user experience) gdzie na stronie WWW ładowane są elementy powodujące przesunięcie innych i co za tym idzie, mogące powodować np. kliknięcie przez odwiedzającego w banner reklamowy nieświadomie.
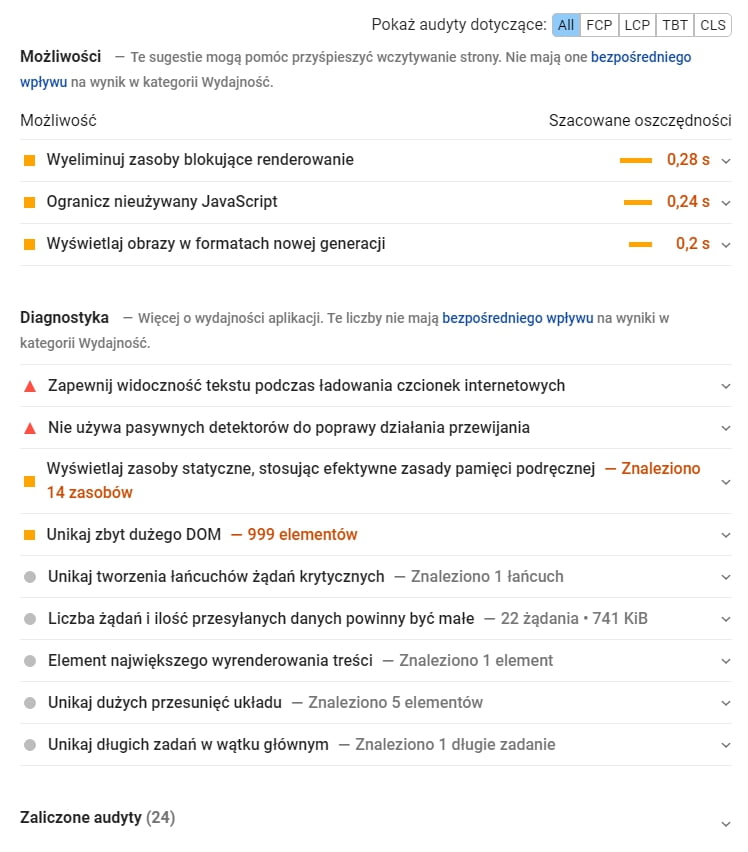
Możliwości, diagnostyka, audyty oraz porady z nimi związane
Co ważne, ani sugestie w sekcji Możliwości, ani punkty wylistowane w sekcji Diagnostyka, nie mają bezpośredniego odniesienia na wynik wydajnościowy, niemniej o ile to tylko możliwe, warto jest skorzystać z przedstawionych tam porad, aby strona WWW ładowała się i działała nieco sprawniej.
Poniżej przedstawiamy zrzut ekranu z wyniku testu przykładowej strony. Nie opiszemy tutaj każdej z możliwych opcji, ponieważ tych jest bardzo dużo. Pamiętaj jednak, że narzędzie „Google PageSpeed Insights” po kliknięciu w daną pozycję, poinformuję Cię jakie kroki możesz podjąć w danej kwestii.
Pamiętaj, że raport dla każdej testowanej strony WWW będzie wyglądał nieco inaczej, o czym wspomnieliśmy już wcześniej. Wszystko jest zależne od specyfiki strony WWW, której test wykonujesz i technologii, z których korzystasz.
Punkty, którym zawsze warto się przyjrzeć
Usunięcie zbędnego CSS – Sporo stron WWW zawiera w plikach CSS (kaskadowy arkusz stylów) elementy, które nie są zawsze i na każdej z pod stron potrzebne. Warto jest więc, aby Twój programista / webmaster przyjrzał się tej kwestii, określając np. że strona główna, poza globalnym plikiem stylów main.css (przykładowa nazwa) ma skorzystać z pliku home.css, natomiast strona kontakt z contact.css. W ten sposób strona główna nie załaduje elementów z pliku stylów wymaganych wyłącznie na stronie kontaktowej.
Minifikacja JavaScript oraz CSS – Minifikacja jest swoistą formą kompresji, gdzie w chwili programowania / pisania danego pliku .js lub .css autorowi wygodniej jest przechodzić do nowej linii, aby kod był po prostu czytelny. Przeglądarka nie ma takiej potrzeby, tak więc przy sporej ilości plików .js oraz .css do załadowania, usunięcie pustych linii i pustych znaków może skutkować oszczędnością w rozmiarze plików, które przeglądarka musi załadować odwiedzającemu stronę WWW.
Kompresja Gzip – Kompresja ta może być porównana do minifikacji, przy czym obejmuje juz nie tylko pliki .js oraz .css, ale również wygenerowane chociażby przez system cache (pamięci podręcznej) strony WWW pliki statyczne w formacie .html
Optymalizacja obrazów – Strony WWW składają się obecnie z dużej ilości grafik oraz zdjęć. Często jednak zapominamy, że na stronie WWW nie musi znajdować się zdjęcie w pełnej rozdzielczości w jakiej zostało ono wykonane. Często obrazy lub grafiki wyświetlane są w formie niewielkich ramek rzędu kilkunastu lub kilkuset pikseli, gdy oryginalne zdjęcie jest wykonane w rozdzielczości kilku tysięcy pikseli. Optymalizacja, a więc dopasowanie rozmiaru faktycznego obrazka do rozmiaru, który ma zostać załadowany na stronie WWW potrafi odchudzić stronę WWW nawet o kilkaset procent.
Lazy loading – Określa mechanizm, gdzie przede wszystkim obrazy strony WWW nie są ładowane do momentu kiedy znajdą się w polu widzenia odwiedzającego. Przy założeniu, że odwiedzającego stronę WWW interesuje wyłącznie to co znajduje się w jej pierwszej połowie, oszczędzamy transfer zarówno serwera, jak i połączenia odwiedzającego i przyspieszamy proces ładowania się treści strony, prezentując wyłącznie to co znajduje się w polu widzenia.
Powyższy artykuł jest dość ogólnym wstępem, który może wskazać Ci podstawowe zasady i uwarunkowania, na których opiera się „Google PageSpeed Insights”.
Jeśli interesuje Cię jak procentowo wygląda punktacja „Lighthouse”, na którym opiera się wykonywany przez Google test, na stronie: https://googlechrome.github.io/lighthouse/scorecalc/ znajdziesz kalkulator wyniku.