
Dodatkowa odsłona Twojej strony w języku angielskim lub dowolnym innym języku może przełożyć się na znaczny wzrost zainteresowania oraz liczby odwiedzin. Wielojęzyczność wpływa również na wiarygodność witryny. Warto zatem przyjrzeć się temu zagadnieniu bliżej.
Stronę opartą o WordPressa możesz przetłumaczyć przy pomocy jednej z wielu wtyczek, ale to nie zawsze jest najlepsze z dostępnych rozwiązań. Chcąc w pełni korzystać z możliwości wtyczek zazwyczaj trzeba kupić licencję, której koszt wynosi nawet 200 dolarów rocznie. Ponadto takie wtyczki często spowalniają działanie strony, a automatyczne translatory nie nadają się do zastosowań biznesowych, ponieważ tekst przetłumaczony automatycznie będzie nasycony błędami.
Czego potrzebujesz?
Żeby ukończyć poradnik, Twoja strona musi działać w oparciu o CMS WordPress. Dodatkowo będziesz potrzebować:
- Tłumaczenia strony na wybrane języki.
- Wtyczki do klonowania (w poradniku wykorzystuję darmową: NS Cloner – Site Copier).
- WordPress Multisite Network (sieć witryn w WordPressie).
Czego się nauczysz?
Dzięki poradnikowi dowiesz się, w jaki sposób wykonać stronę opartą o WordPressa, która będzie dostępna w kilku językach, zachowując niezależność każdej wersji językowej. W skrócie – proces będzie polegał na sklonowaniu już przygotowanej wcześniej witryny i przetłumaczeniu jej na docelową wersję językową.
Efektem takiej operacji będzie wielojęzyczna strona bez użycia wtyczek.
Krok 1 – Zdefiniuj strukturę adresów
Trzy podstawowe struktury adresów to:
1. Osobne domeny dla każdej wersji językowej, np. twojastrona.pl, twojastrona.com oraz twojastrona.de.
2. Osobne subdomeny dla każdej wersji językowej, np. en.twojastrona.pl i de.twojastrona.pl.
3. Osobne podkatalogi dla każdej wersji językowej, np. twojastrona.pl/en i twojastrona.pl/de.
Wybór struktury należy dobrze rozważyć. Każda ma swoje wady i zalety. Na pierwszy rzut oka widać różnice wyłącznie w wyglądzie adresu i niewątpliwie jest to ważny aspekt, jednak dobre praktyki w strukturze adresów mówią, że jeśli:
- treść witryny jest ściśle związana z domeną główną (np. zmiana języka na stronie), użyj podkatalogów, takich jak twojastrona.pl/en.
- treść jest odseparowana i dotyczy nowego produktu albo wydarzenia, użyj subdomeny, takiej jak produkt.twojastrona.pl. Istotne z punktu widzenia SEO jest to, że może trochę potrwać, zanim Google zorientuje się, że używasz subdomen zamiast podfolderów, ale w dłuższej perspektywie nie ma znaczenia, którą z dróg wybierzesz.
Wybór wydaje się prosty – podkatalogi. Jednak to rozwiązanie nie jest pozbawione wad. Powoduje ono, że wyszukiwarki internetowe postrzegają wszystkie treści w obrębie witryny jako integralną całość. W efekcie utrudnia to separację poszczególnych wersji oraz ich pozycjonowanie w zagranicznych wyszukiwarkach, np. niemieckie treści ze strony twojastrona.pl/de mogą mieć problem z dostaniem się na wysokie pozycje w wynikach wyszukiwania na google.de.
W przypadku dodawania wersji językowych dla komfortu użytkowników przeglądających stronę w Polsce, najlepszą opcją jest schemat katalogów. Gdy chcesz promować swoją witrynę w każdym kraju osobno, użyj domen krajowych – witryna w różnych językach może być dostępna pod takimi adresami jak twojastrona.pl, twojastrona.en lub twojastrona.de. Konfigurowanie tego typu rozwiązania wymaga przede wszystkim kupienia zestawu domen, które posłużą do utworzenia witryny wielojęzycznej. Każda z nich jest traktowana przez Google jako osobny byt.
Więcej o tym, w jaki sposób Google zarządza witrynami wielojęzycznymi przeczytasz w tym miejscu.
Druga i trzecia opcja w całym procesie tłumaczenia różni się jedynie wyborem odpowiedniej struktury podczas konfiguracji WordPress MultiSite. W wyniku tego nie tworzysz bałaganu w ramach jednej instancji WordPressa, a same wersje są od siebie logicznie oddzielone.
Krok 2 – Włącz WordPress MultiSite
WordPress MultiSite to bardzo przydatna opcja, dzięki której możesz zarządzać wieloma witrynami z jednego panelu administracyjnego. Strony w sieci witryn mogą również dzielić między sobą te same wtyczki i motywy, ale nie dzielą ze sobą wgranych plików. Takie rozwiązanie jest idealne do tworzenia różnych wersji językowych jednej strony. Dzięki niemu łatwiej jest zarządzać kilkoma stronami, gdyż nie trzeba logować się do każdej osobno.
Instalacja WordPress MultiSite nie należy do skomplikowanych czynności i na pewno sobie z nią poradzisz.
1. Przygotuj WordPressa do instalacji – wykonaj kopię zapasową wszystkich plików oraz bazy danych, wyłącz wszystkie wtyczki oraz usuń nieużywane wtyczki i dodatki.
2. Edytuj plik konfiguracyjny.
Rozszerzenie WordPress MultiSite jest domyślnie wyłączone ze względu na to, że nie każdy go potrzebuje. Aby włączyć pozycję menu „Uruchomienie sieci witryn” musisz dokonać edycji pliku wp-config.php, który znajdziesz w katalogu głównym WordPressa.
Plik wp-config.php zawiera informacje o podstawowej konfiguracji, otwórz go, np. przy pomocy Notatnika i znajdź następującą linijkę:
/* That's all, stop editing! Happy publishing. */Lub:
/* To wszystko, zakończ edycję w tym miejscu! Miłego blogowania! */Wklej nad nią poniższy kod:
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );Na koniec zapisz zmiany w pliku.
3. Uruchom sieć witryn.
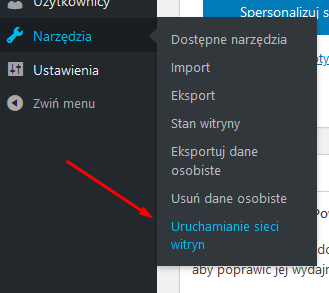
Zaloguj się do dPanel WordPressa i kliknij „Uruchomienie sieci witryn” w zakładce „Narzędzia”.
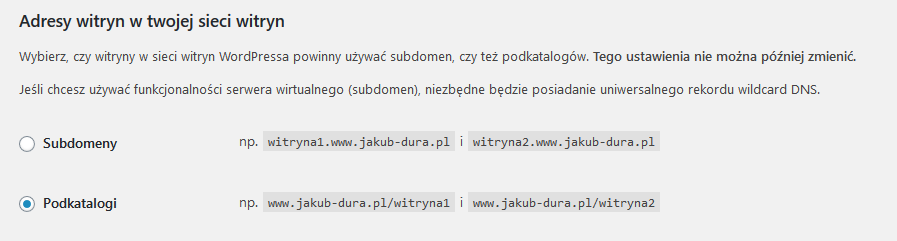
Wybierz odpowiednią strukturę adresów.
Wprowadź nazwę swojej sieci witryn oraz adres e-mail administratora i kliknij „Zainstaluj”.
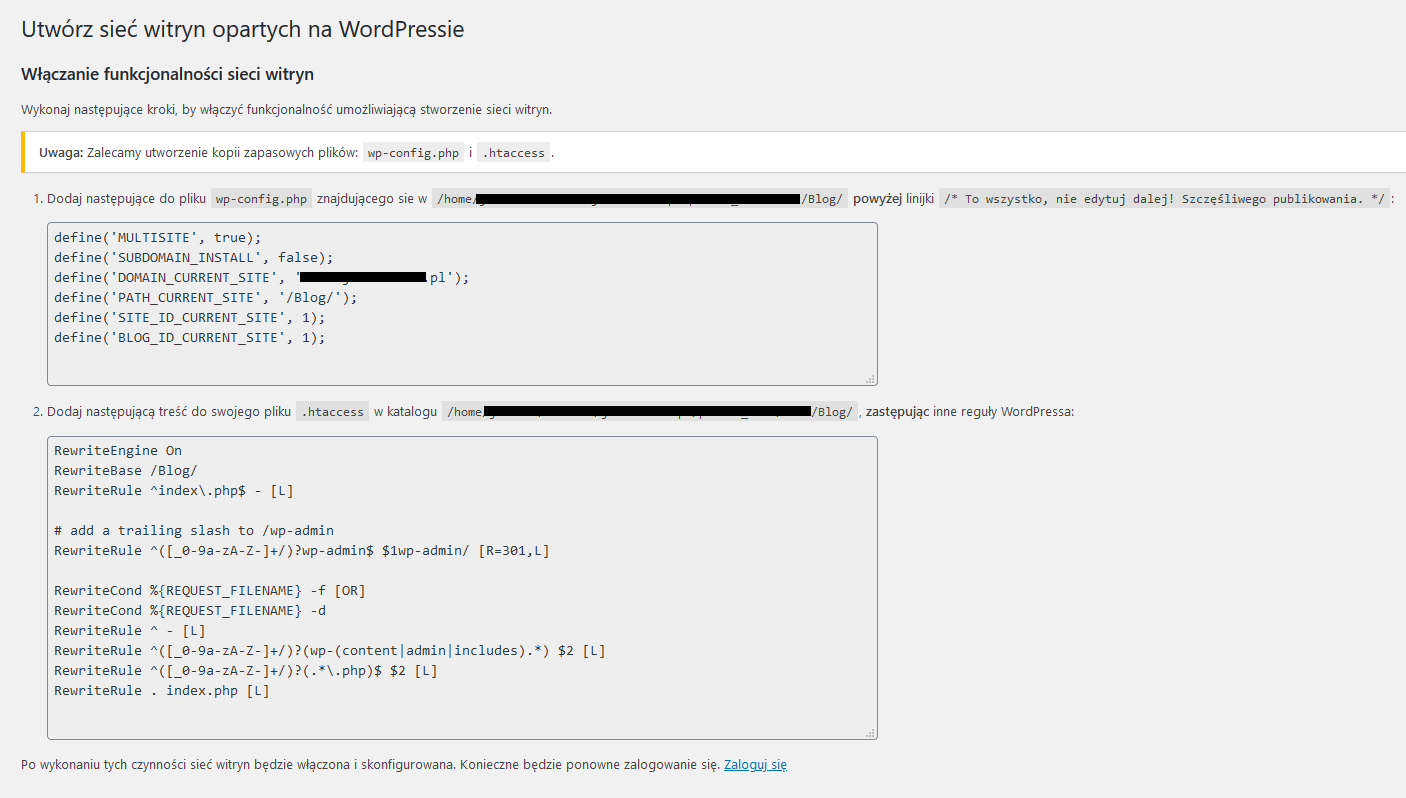
4. Zmodyfikuj kolejne pliki.
Żeby włączyć swoją sieć, postępuj zgodnie z instrukcjami wyświetlanymi na ekranie. Zmodyfikuj ponownie plik wp-config.php oraz plik .htaccess wklejając linie kodu, które wygenerował kreator.
5. Zaloguj się ponownie do panelu administracyjnego.
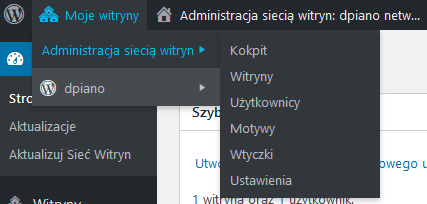
Po lewej stronie paska narzędzi WordPressa, pojawił się nowy element – „Moje witryny”. W sekcji „Administracja siecią witryn” po kliknięciu w „Kokpit” zostaniesz przeniesiony do kokpitu administratora witryn, gdzie możesz dodać kolejne witryny i zarządzać istniejącymi.
Cześć! Hello! Bonjour! Hallo! Posiadasz wielojęzyczne strony? Wybierz Elastyczny Web Hosting, a te będą działały niezależnie od liczby odwiedzających.
Ponadto, na naszych serwerach dostępne jest już popularne narzędzie WP-CLI, które przy większej liczbie instalacji WordPressa automatyzuje szereg powtarzalnych czynności. Pozwoli Ci to na sprawniejsze zarządzanie Twoimi stronami.
Krok 3 – Utwórz kopię swojej strony
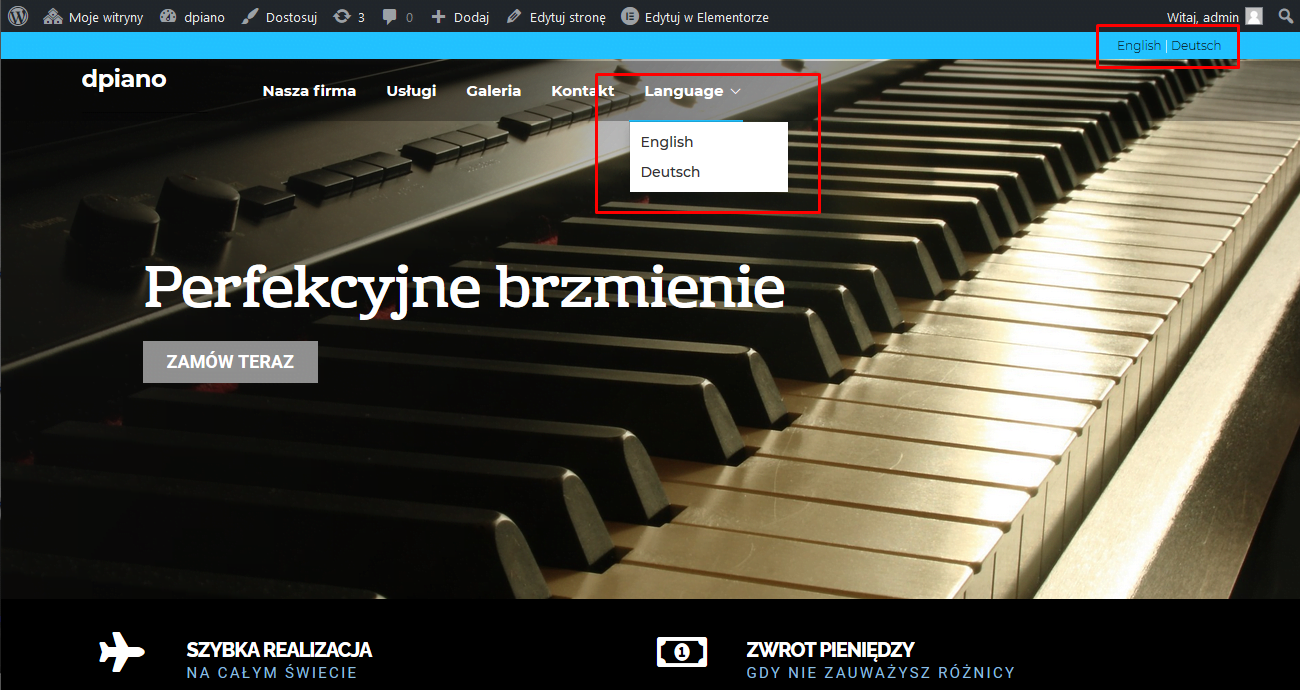
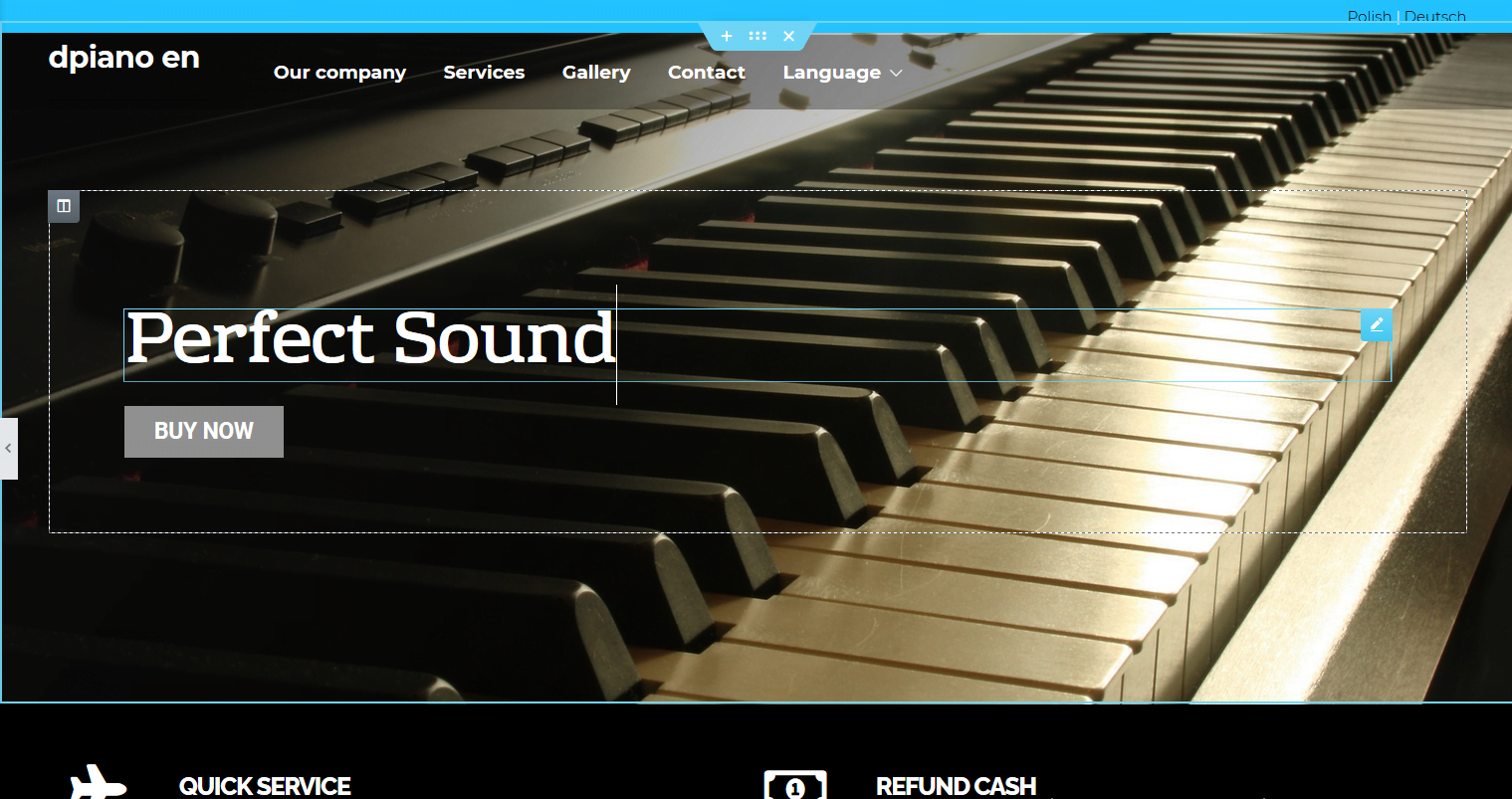
1. Stwórz kopię bezpieczeństwa swojej strony zanim przejdziesz do jej klonowania. Poniżej znajduje się prosta strona, w której wybór języka zaplanowałem w rozwijanym podmenu w menu górnym.
2. Zainstaluj darmową wtyczkę NC Cloner – Site Copier. Następnie włącz ją w całej sieci witryn. Opcja ta pojawi się po instalacji wtyczki w miejscu przycisku „Zainstaluj”.
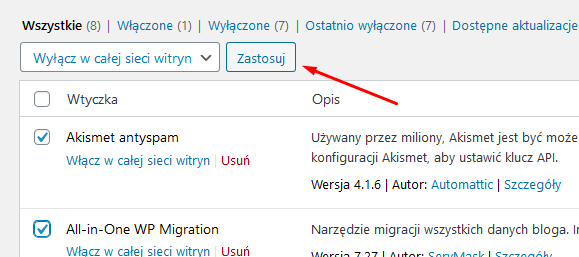
3. Wyłącz wszystkie inne wtyczki. Najłatwiej zrobisz to zaznaczając wszystkie oprócz NS Cloner – Site Copier i używając masowego działania „Wyłącz w całej sieci witryn”. Potwierdź operację przyciskiem „Zastosuj”.
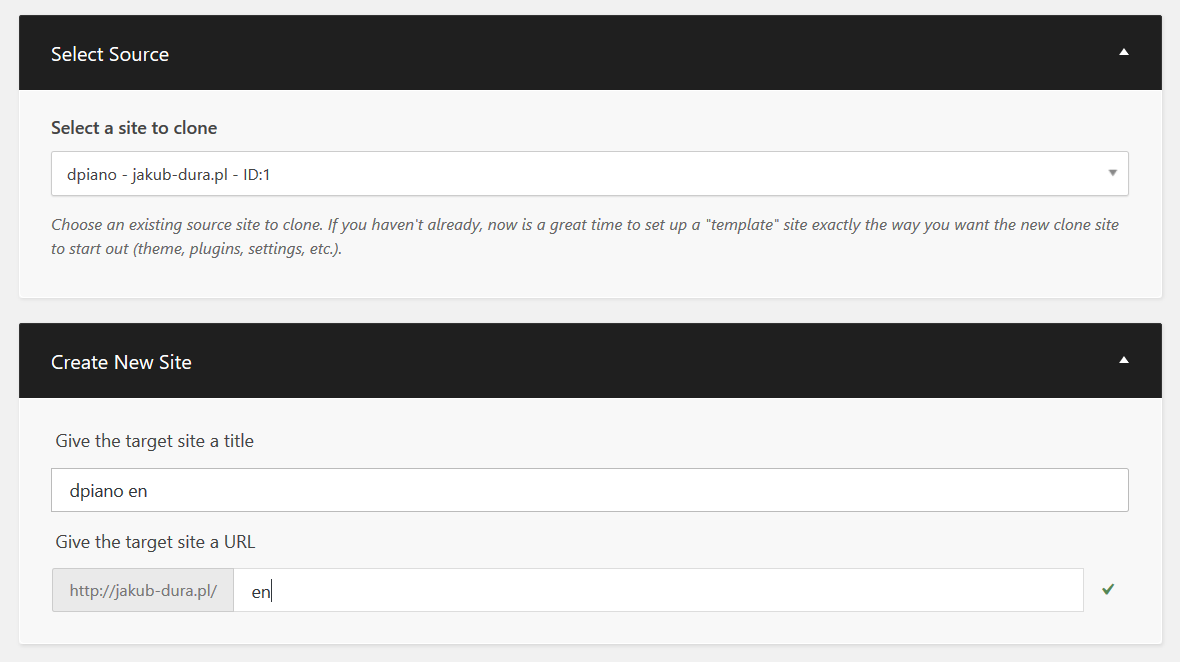
4. Uruchom NS Cloner – Site Copier, którego zakładka po instalacji pojawi się w menu bocznym. Wybierz witrynę do klonowania w sekcji „Select a site to clone”, wpisz nazwę nowo stworzonej strony w sekcji „Give the target site a title” oraz dodaj podkatalog w „Give the target site a URL”.
Warto zadbać o to, aby nazwa podkatalogu miała etykietę językową zgodną z listą ISO 639-1, czyli np. „en”, gdy tworzysz angielską wersję strony.
Pełną listę ISO 639-1 znajdziesz na Wikipedii.
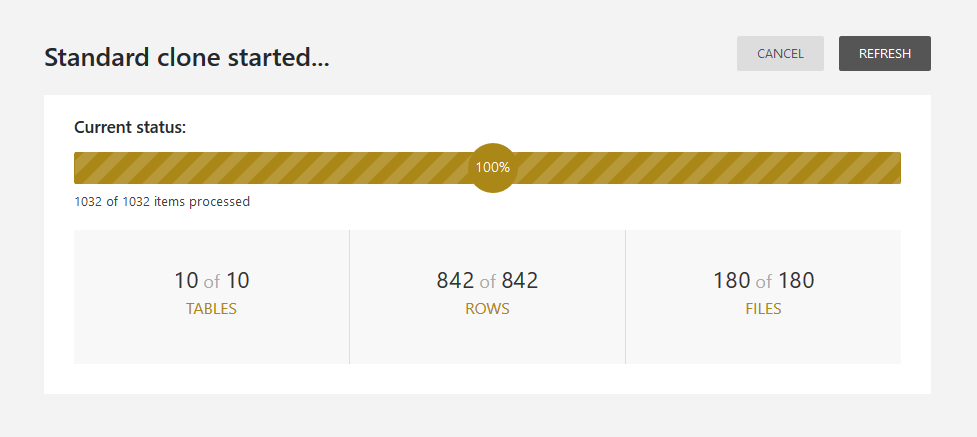
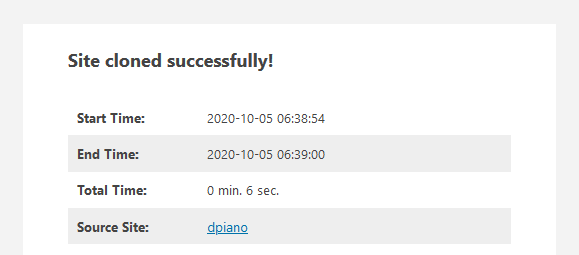
5. Kliknij przycisk „Clone” i poczekaj aż pasek postępu osiągnie 100%.
W zakładce „Moje witryny” pojawi się nowo utworzona witryna. Swoją sklonowałem dwa razy, żeby przetłumaczyć ją na angielski oraz niemiecki.
Krok 4 – Skonfiguruj przełączanie między stronami
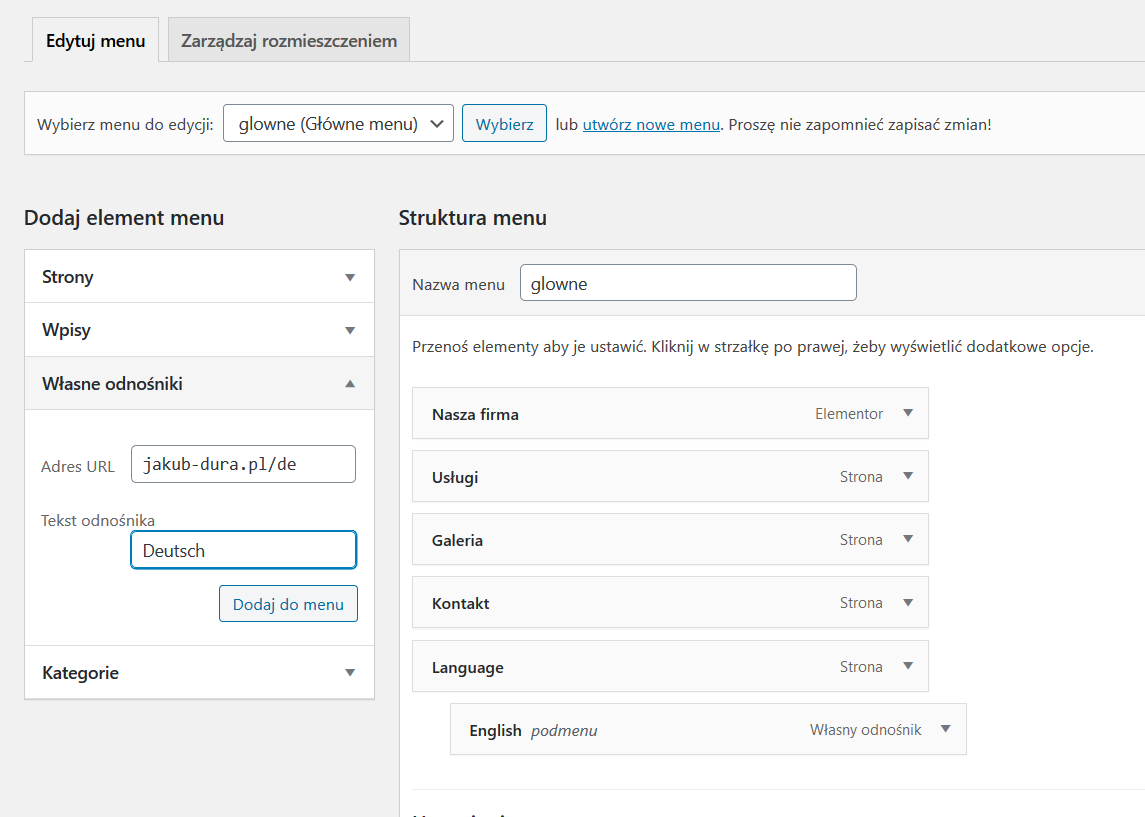
Teraz wystarczy, że umieścisz adres do odpowiedniej wersji strony w swoim przełączniku języka. W mojej witrynie umieściłem go jako odnośnik w podmenu „Language”, więc po kliknięciu „Deutsch” użytkownik zostanie przekierowany pod adres jakub-dura.pl/de, czyli na niemiecką wersję strony.
Pamiętaj, żeby odpowiednio ustawić wybór języków na wszystkich stronach, np. żeby na angielskiej wersji była możliwość zmiany języka na polski. Przełączanie między wersjami może odbywać się na różne sposoby.
Uwaga: używanie flag jest bardzo nieprofesjonalną manierą. W końcu języka angielskiego nie używamy tylko w Wielkiej Brytanii.
Krok 5 – Przetłumacz witryny
Teraz przełączając się między kokpitami witryn, wprowadź dokładnie taką samą treść, jednak tym razem z wykorzystaniem tekstów oraz zdjęć w innym języku.
Podsumowanie
Tak jak widzisz, do stworzenia wielojęzycznej strony nie potrzebujesz żadnej wtyczki. Ta do klonowania została użyta, by ułatwić proces. Po przetłumaczeniu witryny możesz ją bez obaw wyłączyć lub usunąć.
Ta prosta metoda posiada wiele zalet. Największą z nich jest niezależność każdego z wariantów strony. Możesz dostosować menu, podstrony i widgety dla każdego języka całkowicie niezależnie.
Design również może się różnić, a to istotne, ponieważ niektóre wyrażenia po przetłumaczeniu mogą być o wiele dłuższe. Wtedy istnieje możliwość, że litery nie zmieszczą się w polu do tego przeznaczonym albo odwrotnie – tekstu będzie za mało, żeby dobrze wyglądał na tle wielkiego pola. Dobrym przykładem jest zdanie:
All rights reserved
Tłumacząc na japoński otrzymamy:
当サイト内のすべてのコンテンツは著作権法により保護されています。
Dlatego niezależność między wersjami językowi jest tak istotna.